شما یک وب سایت برای کسب و کار جدید خود راه اندازی کرده اید، و ترافیک زیادی دریافت می کند.
فقط یک مشکل وجود دارد: وبسایت شما به کسب درامد ختم نمی شود.باید چه کار کرد؟
وقتی اینطور است، وقت آن است که به کیفیت طراحی وب خود نگاهی طولانی بیندازید. چیدمان و طراحی وب سایت شما تأثیر زیادی بر میزان درآمد شما دارد.
این روی همه چیز از نرخ پرش گرفته تا تبدیل ها و پیوندهای برگشتی به سایت شما تأثیر می گذارد.
این مقاله 9 نکته مهم طراحی وب را پوشش می دهد که می توانید از همین الان شروع به کار روی آنها کنید تا به وب سایت خود کمک کنید درآمد بیشتری کسب کنید.
9 نکته طراحی وب که باید برای حداکثر نتیجه دنبال کنید
تقریباً هر وبسایتی میتواند در تجربه کاربری خود بهبودهایی ایجاد کند – و در نتیجه، درآمدزایی ایجاد کند.
به حداکثر رساندن درآمد در وب سایت شما یک فرآیند مداوم است. همیشه کار دیگری وجود دارد که می توانید انجام دهید تا بازدیدکنندگان را خوشحال تر کنید و نتیجه را افزایش دهید.
9 نکته ای که در زیر بیان کرده ایم مکان بسیار خوبی برای شروع هستند، اما در اینجا چند راه دیگر وجود دارد که می توانید برای بهبود وب سایت خود الهام بگیرید.
- از مشتریان خود نظرسنجی کنید: از بازدیدکنندگان و مشتریان در مورد رضایت آنها از وب سایت فعلی خود بپرسید. میتوانید این کار را از طریق نظرسنجیهای داخلی یا شخصیسازیشده انجام دهید تا بدانید بازدیدکنندگان شما دوست دارند چه پیشرفتهایی را ببینند. پیشنهاد تخفیف یا انگیزه دیگری را برای دریافت بازخورد ارزشمندتر در نظر بگیرید.
- در مورد طراحی وب بیاموزید: از یک منبع رایگان مانند StuDocu برای کسب اطلاعات بیشتر در مورد اصول طراحی وب استفاده کنید که می توانید آنها را در سایت قرار دهید. مقالهها را بخوانید، سخنرانیها را تماشا کنید و برخی از وبسایتهای مورد علاقه خود را مرور کنید تا بفهمید چه چیزی یک سایت را نسبت به دیگری متمایز میکند.
- از یک متخصص طراح وب استفاده کنید: در حالی که استخدام یک طراح وب حرفه ای یا آژانس خلاق می تواند قیمت بالایی داشته باشد، این رویکرد اغلب بازده سرمایه گذاری خوبی را ارائه می دهد. اگر به دنبال این هستید که واقعاً وب سایت خود را از نظر تجربه کاربری و درآمدزایی به سطح بعدی برسانید، یک چشم متخصص می تواند معجزه کند.
اگر اکنون به جای بعداً نیاز به تقویت سایت خود دارید، به خواندن ادامه دهید تا نکات برتر طراحی وب ما را بیاموزید که به سایت شما کمک می کند درآمد بیشتری کسب کند.
با خدمات رخ نت آشنا شوید : طراحی سایت اصفهان
۱- سرعت لود سایت را ادر اولویت قرار دهید
برای همه ما اتفاق افتاده است: شما روی یک لینک کلیک می کنید و منتظر می مانید تا بارگیری شود…و منتظر بمانید…و منتظر بمانید…تا زمانی که تسلیم شوید و سایت دیگری را پیدا کنید که سریعتر بارگیری شود.
هیچ چیز باعث نمیشود که بازدیدکننده سریعتر از یک وبسایت با بارگذاری کند بازگردد. در واقع، 47 درصد از کاربران پس از مشاهده تنها یک صفحه در یک سایت، جهش می کنند.
این بدان معناست که سرعت سایت بخش مهمی در بهبود طراحی وب شما است.
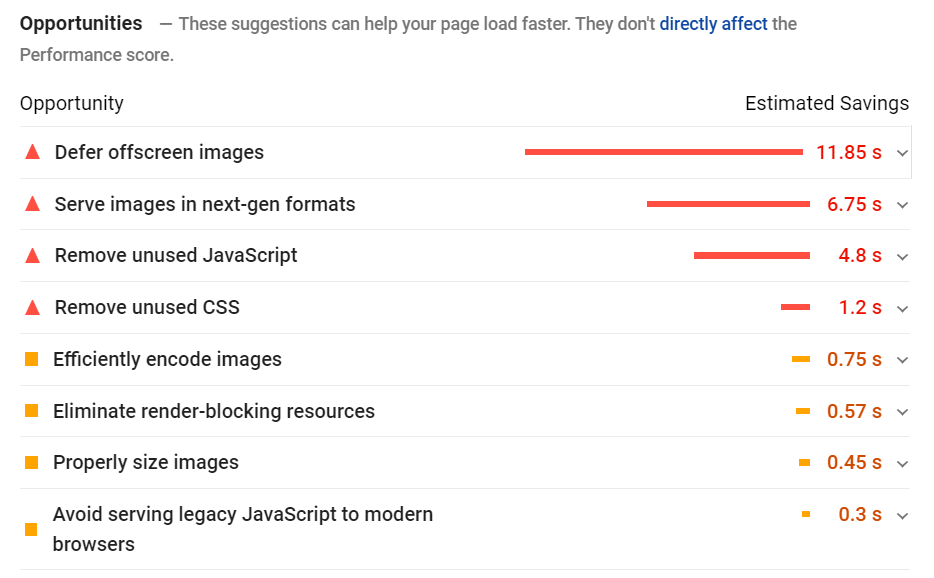
برای یافتن پیشرفتها میتوانید از ابزار رایگانی مانند Google’s Page Speed Insights استفاده کنید. هنگامی که URL خود را در ابزار وارد می کنید، لیستی از پیشنهادات را به شکل زیر ایجاد می کند:

معمولاً، پیشنهادات بر روی بهینه سازی تصاویر شما و کاهش کدهای جاوا اسکریپت یا CSS غیرضروری متمرکز است.
اگر یک طراح یا توسعهدهنده وب حرفهای نیستید، این فهرست ممکن است اصطلاحات تخصصی زیادی به نظر برسد. می توانید یک توسعه دهنده وب را برای کمک به رفع این مشکلات استخدام کنید.
بهبود سرعت سایت یک فرآیند ثابت است. همیشه کاری وجود خواهد داشت که می توانید برای سرعت بخشیدن به سایت خود انجام دهید. سعی کنید هر هفته یا ماه زمانی را برای بررسی سرعت سایت و بهبود مستمر اختصاص دهید.
2. از سرفصل های توصیفی و متمرکز بر کلمات کلیدی استفاده کنید
عنوان صفحه اصلی شما اولین چیزی است که توجه خوانندگان شما را جلب می کند. باید فوراً آنها را به داخل بکشد و به آنها اطلاع دهد که در جای مناسب هستند.
برای انجام این کار، محتوای تیتر شما باید شامل دو بخش باشد: کلمات کلیدی SEO و زبان توصیفی قوی.
کلمات کلیدی روشی هستند که به خواننده اجازه میدهید تا بداند سایت شما با هر چیزی که در گوگل تایپ کرده است مرتبط است. آنها همچنین به موتورهای جستجو کمک می کنند تا وب سایت شما را درک کرده و رتبه بندی کنند. زبان توصیفی به بازدیدکنندگان شما می گوید که چرا باید به جای بازدید از یک رقیب در سایت شما بمانند. معمولاً، زبان توصیفی نقطه فروش منحصر به فرد شرکت شما را برجسته می کند.
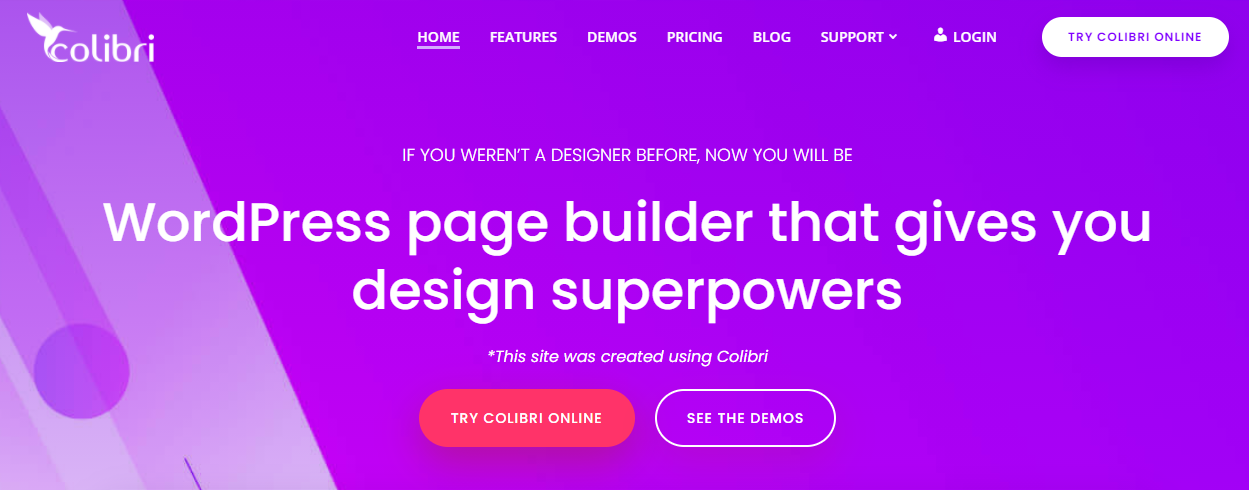
به این مثال برای یک افزونه برای سازنده وب سایت وردپرس نگاه کنید.

“صفحه ساز وردپرس” کلمه کلیدی است. بسیار محتمل است که کاربران این عبارت را جستجو کرده باشند. دیدن این کلمات در عنوان به بازدیدکنندگان کمک می کند تا بدانند آنچه را که به دنبال آن هستند یافته اند.
سپس، «ابرقدرتهای طراحی» توصیفی جذاب از آنچه بازدیدکننده در صورت استفاده از این محصول پیدا خواهد کرد، ارائه میکند. جذاب و هیجان انگیز است و باعث می شود کاربران بیشتر بخواهند.
مهم است که زبان توصیفی در عنوان و سایر محتوای وب سایت شما نشان دهنده برند شما باشد. در هر فرصتی به نیازهای خاص و نقاط دردناک مخاطب هدف خود رسیدگی کنید.
به عنوان مثال، ممکن است در نظر داشته باشید که بر قیمتهای پایین خود در مقایسه با رقبا تأکید کنید.
3. از سلسله مراتب بصری استفاده کنید
به برخی از موثرترین طراحی های وب سایتی که دیده اید فکر کنید.
طراحان وب چگونه بر مهمترین محتوا تأکید کردند؟ شما به عنوان بازدیدکننده چگونه متوجه شدید که همه اجزا سایت با یکدیگر مرتبط هستند؟
یک اصل ساده وجود دارد: سلسله مراتب بصری.
با سلسله مراتب بصری، طراحان وب از اندازه، رنگ، مجاورت و سایر اصول برای نشان دادن اهمیت برخی عناصر یا محتوای وب سایت استفاده می کنند.
سلسله مراتب بصری مجموعه پیچیده ای از مفاهیم را در بر می گیرد که طراحان وب حرفه ای به شدت بر آنها تکیه می کنند. اگر از یک سازنده وب سایت استفاده می کنید یا یک وب سایت را از راه های دیگر طراحی می کنید، می توانید از برخی از این نکات برای گنجاندن سلسله مراتب بصری در طراحی وب خود استفاده کنید.
- از اندازه و رنگ برای برجسته کردن محتوای مهم استفاده کنید: بزرگترین عناصر در سلسله مراتب بصری مهم ترین هستند. در نظر بگیرید که چگونه تصویر و اندازه فونت شما به خوانندگان می گوید چه چیزی مهم است. همچنین می توانید از رنگ های روشن تر یا رنگ های برجسته برای تأکید بر عناصر بصری استفاده کنید.
- قرار دادن عناصر مرتبط در کنار یکدیگر: کاربران به طور شهودی درک می کنند که عناصر قرار گرفته در مجاورت نزدیک به هم متصل هستند. از این به نفع خود استفاده کنید تا به بازدیدکنندگان کمک کنید تا با محصولات و خدمات شما ارتباط برقرار کنند.
- فضای خالی زیادی را در خود جای دهید: ممکن است به نظر برسد که محتوای بیشتری را در وب سایت خود جمع کنید، اما وقتی این کار را انجام می دهید، در معرض خطر غلبه بر بازدیدکنندگان خود قرار می گیرید. در عوض، از فضای سفید یا عدم وجود عناصر بصری برای تأکید بر تصاویر، تیترها و سایر محتواها استفاده کنید.
- رنگ های مشابه را برای برجسته کردن مفاهیم مرتبط انتخاب کنید: مانند نزدیکی، رنگ به بازدیدکنندگان کمک می کند تا ایده ها را در یک صفحه وب یا حتی یک وب سایت کامل به هم متصل کنند. استفاده از رنگهای خاصی را برای شناسایی دستهبندی محصولات یا انتخاب رنگ خاصی برای برجسته کردن معاملات و فروش در نظر بگیرید. با تئوری رنگ آشنا شوید تا به شما کمک کند بهترین رنگ ها را برای وب سایت خود انتخاب کنید.
4. به چیدمان های استاندارد پایبند باشید
با وجود بیش از یک میلیارد وب سایت، ممکن است وسوسه شوید که چیزی کاملا منحصر به فرد ایجاد کنید تا بتوانید متمایز شوید.
انجامش نده
اکثر کاربران اینترنت انتظار دارند انواع خاصی از طرح بندی ها در اکثر وب سایت ها وجود داشته باشد. عناصر نامتقارن، فونت های نامتناسب یا سایر عناصر بصری غیر معمول می توانند باعث سردرگمی شوند. این به نفع شماست که به کاربران طرح مورد انتظار خود را ارائه دهید. سپس، می توانید از محتوا استفاده کنید تا به آنها نشان دهید چه چیزی شما را به انتخاب بهتری نسبت به رقبایتان تبدیل می کند.
اگرچه این تنها بخشی از صفحه اصلی است، اما میتوانید ببینید که چگونه این وبسایت از بخشهای مشخص شده برای انتقال اطلاعات مهم به بازدیدکنندگان استفاده میکند.
وب سایت اطلاعات را به ترتیب اهمیت ارائه می دهد. همانطور که در صفحه حرکت می کنید، سایت به تدریج پرونده خود را برای محصول خود ایجاد می کند. همچنین، توجه کنید که چگونه سایت از یک پالت رنگ ثابت و زیرعنوان های جذاب استفاده می کند تا شما را درگیر خود نگه دارد؟
طرح بندی این وب سایت قابل پیش بینی است – و این چیز خوبی است. این شرکت از طریق محتوای وب سایت، محصول خود را مورد بررسی قرار می دهد که بسیار مؤثرتر است.
5. مطمئن شوید که محتوای شما برای موبایل مناسب است
شصت و چهار درصد از کل ترافیک وب در حال حاضر بر روی یک دستگاه تلفن همراه انجام می شود، و این درصد تنها هر سال در حال افزایش است. به علاوه، گوگل اکنون وب سایت ها را بر اساس نسخه موبایلی سایت ایندکس و رتبه بندی می کند.
به طور خلاصه، شما باید نسخه موبایل وب سایت خود را به عنوان نسخه اولیه در نظر بگیرید.
برای درک اینکه سایت شما در حال حاضر در تلفن همراه چگونه کار می کند، از ابزار تست سازگار با موبایل Google برای ایجاد پیشنهادهای بهبود استفاده کنید. مانند ابزار صفحه Speed Insights که در بالا مورد بحث قرار گرفت، تست سازگار با موبایل مشکلات خاصی را شناسایی می کند که می توانید برای بهبود عملکرد آنها را برطرف کنید.
به طور کلی، می توانید از این نکات طراحی وب برای بهینه سازی وب سایت خود برای کاربران موبایل استفاده کنید:
- استفاده از طراحی واکنش گرا: طراحی ریسپانسیو به طور خودکار مقیاس و وضوح وب سایت شما را بسته به دستگاهی که به آن دسترسی دارد تنظیم می کند. به لطف توصیه گوگل، طراحی وب ریسپانسیو معمولاً بخشی از بسته استاندارد با سازندگان وب سایت یا شرکت های طراحی وب است.
- وب سایت موبایل و وب سایت دسکتاپ خود را یکسان کنید: کاربران باید بدون توجه به اینکه از طریق لپ تاپ، تبلت یا تلفن های هوشمند به وب سایت شما دسترسی داشته باشند، تجربه یکسانی را در وب سایت شما داشته باشند. شما باید دقیقاً محتوای یکسانی را در هر دو نسخه سایت خود قرار دهید.
- از شر پاپ آپ ها خلاص شوید: تبلیغات پاپ آپ و تبلیغات بینابینی به اندازه کافی در دسکتاپ آزاردهنده هستند، اما در دستگاه های تلفن همراه یک کابوس هستند. حذف این ویژگیها به کاهش زمان بارگذاری شما کمک میکند، که کاربران را برای مدت طولانیتری در اطراف نگه میدارد و نرخ پرش شما را بهبود میبخشد.
6. زبانه ها و جعبه های آکاردئونی را حذف کنید
سازماندهی محتوا در پشت برگه ها یا جعبه های آکاردئونی می تواند باعث شود سایت شما تمیز و مرتب باشد. به علاوه، گوگل اخیرا تایید کرده است که محتوای مخفی مانند این همچنان توسط موتور جستجو خوانده و فهرست می شود.
با وجود این مزایا، محتوای پنهان خطر بزرگی را به همراه دارد: اگر بازدیدکنندگان شما آن را نبینند چه؟
نکته کلیدی در طراحی وب که باعث کسب درآمد برای شما می شود این است که بازدیدکنندگان شما تا حد امکان بتوانند محتوای شما را ببینند و درک کنند. هر بار که باید کلیک کنند، شما چند مشتری بالقوه را از دست خواهید داد.
پیمایش جانبی یک نمای کلی واضح از هر چیزی که کاربران می توانند در صفحه پیدا کنند ارائه می دهد. به جای پنهان کردن محتوا در پشت این زیر عنوان ها، هر عنوان به عنوان یک پیوند پرش عمل می کند تا کاربر را مستقیماً به آن بخش از صفحه برساند.
با توجه به اینکه مقاله بیش از 5000 کلمه است، این تنظیم باعث صرفه جویی زیادی در پیمایش کاربران می شود. و صرفه جویی در زمان برای کاربران اغلب به معنای شانس بیشتر برای ایجاد درآمد بیشتر از آنها است.
7. از عکس های آماده استوک بی کیفیت خودداری کنید
همه ما وبسایتهایی را دیدهایم که عکسهای استوک آنها با کیفیت پایین، نامربوط یا فقط عجیب و غریب هستند.
وقتی به شدت به عکسهای استوک بد تکیه میکنید، ممکن است کاربران سایت شما را جدی نگیرند. ممکن است غیرحرفه ای به نظر بیایید یا به اندازه رقبای خود تجربه نداشته باشید.
برای جلوگیری از این تداعی ها، در صورت امکان از عکس ها یا تصاویر سفارشی استفاده کنید. افزودن آن لمس شخصی و منحصر به فرد می تواند تفاوت بزرگی ایجاد کند. ببینید چگونه Frevvo عکسهای سفارشی را در مقاله اتوماسیون فرآیند خود ترکیب میکند:
در حالی که تصاویر سفارشی و عکس های حرفه ای می توانند گران باشند، اغلب ارزش سرمایه گذاری را دارند. اگر پروژهای در مقیاس بزرگ مانند آن خارج از بودجه شماست، یک عکاس آزاد را استخدام کنید تا عکسهای محصول یا کارکنان را در وبسایت خود قرار دهید.
گاهی اوقات، عکس های استوک ممکن است تنها گزینه شما باشد. اگر مجبور به استفاده از عکسهای استوک هستید، نکات زیر را برای انتخاب عکسهای باکیفیت دنبال کنید:
- مطمئن شوید که عکسهای شما به خوبی نور، کادربندی مناسب و وضوح بالا دارند
- از عکسهایی با لباس، فناوری یا سایر ویژگیهای قدیمی خودداری کنید
- در صورت امکان، افراد را به جای اشیاء وارد کنید
- پالت رنگ یا تن عکس های خود را با بقیه زیبایی شناسی سایت خود مطابقت دهید
8. از زبان ساده استفاده کنید و اصطلاحات اصطلاحی را حذف کنید
همانطور که برای وب سایت خود محتوا می نویسید، به راحتی وارد اصطلاحات صنعتی می شوید. به هر حال، شما بهتر از هر کس دیگری جزئیات محصول یا خدمات خود را می دانید.
از سوی دیگر، بازدیدکنندگان وب سایت شما هیچ ایده ای نخواهند داشت که در مورد چه چیزی صحبت می کنید.
برای ایجاد موثرترین طراحی وب سایت، باید تخصص خود را به زبانی ساده ترجمه کنید که مخاطب هدف شما بتواند آن را درک کند. برای انجام این کار، ابتدا باید درک عمیقی از آن مخاطب ایجاد کنید. سپس، می توانید محتوای خود را مطابق با ترجیحات آنها تنظیم کنید.
در اینجا یک مثال سریع است. یک نسخه سنگین از عنوان این مقاله ممکن است چیزی شبیه به این باشد:
- 9 اصل طراحی وب برای کسب درآمد بیشتر برای آخرین سرمایه گذاری شما
در عوض، ما موارد زیر را انتخاب کردیم:
- 9 نکته طراحی در وب برای کسب درآمد بیشتر
هر دوی این سرفصل ها معنی یکسانی دارند، اما دومی برای کاربر معمولی شما قابل دسترس تر و قابل درک تر است.
9. دکمه های CTA خود را پراکنده کنید
اگر می خواهید از وب سایت خود درآمد کسب کنید، باید از کاربران خود آن را بخواهید. در طراحی وب، این معمولاً به شکل یک دکمه فراخوانی (CTA) است.
دکمه های CTA معمولاً در رنگ متضاد هستند و از کلمات اکشن قوی استفاده می کنند. در اینجا چند نمونه از CTAهای خوب و عمل گرا آورده شده است:
- هم اکنون خریداری کنید
- یک نسخه آزمایشی رایگان رزرو کنید
- ثبت نام
- دریافت پیشنهاد
بسیاری از طراحان وب جدید با چسباندن یک دکمه CTA در بالا یا پایین هر صفحه اشتباه می کنند. با این رویکرد، فرصت های زیادی را برای جذب سرنخ ها و کسب درآمد بیشتر از دست می دهید.
وقتی یک CTA فقط در بالای صفحه شما قرار دارد، بازدیدکنندگان هنوز فرصتی برای تصمیم گیری برای خرید ندارند. آنها احتمالاً برای کسب اطلاعات بیشتر از آن عبور خواهند کرد، اما اگر CTA دیگری پیدا نکردند، ممکن است بدون خرید آن را ترک کنند.
چسباندن یک CTA در پایین مشکل معکوس را نشان می دهد. اگر بازدیدکنندگان تا آخر راه را پیمایش نکنند، نخواهند دید که چگونه می توانند اقدام کنند.
در عوض، هوشمندانه است که دکمههای CTA را در فواصل زمانی منظم در سراسر صفحه خود بگنجانید. شما نمی خواهید بازدیدکنندگان را تحت تأثیر قرار دهید، اما بین دو تا پنج دکمه CTA فرصت مناسبی را برای بازدیدکنندگان فراهم می کند.
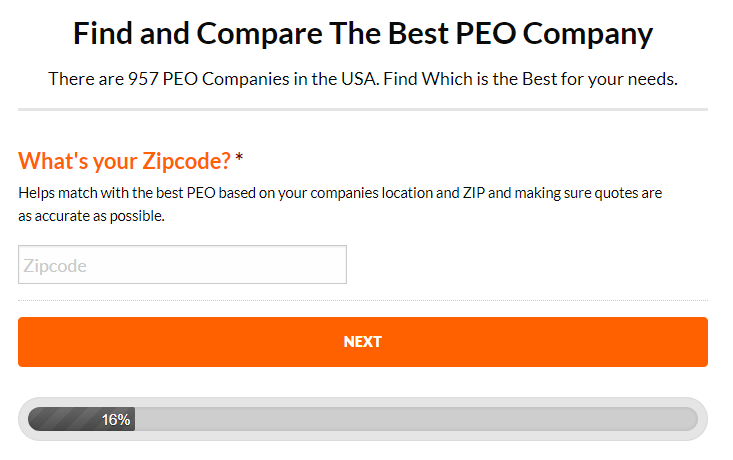
به این مثال CTA از مقاله ای در مورد یافتن بهترین شرکت های PEO نگاهی بیندازید. در یک مقاله 3000 کلمه ای، سه مورد از این CTA در نقاط استراتژیک قرار دارند.

این دکمههای CTA فرصتهای زیادی را برای خوانندگان فراهم میکنند تا اقدام کنند. به دلیل رنگ نارنجی روشن دکمه، هنگام حرکت خواننده در صفحه برجسته می شوند. در مجموع، این عناصر CTA شانس بیشتری را برای کاربران ایجاد میکنند تا در حین پیمایش در این مقاله، تبدیل کنند.
این دکمههای CTA فرصتهای زیادی را برای خوانندگان فراهم میکنند تا اقدام کنند. به دلیل رنگ نارنجی روشن دکمه، هنگام حرکت خواننده در صفحه برجسته می شوند. در مجموع، این عناصر CTA شانس بیشتری را برای کاربران ایجاد میکنند تا در حین پیمایش در این مقاله، تبدیل کنند.
نتیجه
همیشه کاری وجود دارد که می توانید انجام دهید تا به بازدیدکنندگان وب سایت خود تجربه بهتری بدهید. در پایان روز، این به شما کمک می کند تا از حضور آنلاین خود درآمد بیشتری کسب کنید.
چه یک وبلاگ نویس وابسته باشید، چه یک ارائه دهنده SaaS در حال توسعه، یا یک نیروگاه تجارت الکترونیکی تاسیس شده، ارزش این را دارد که به نحوه بهبود تجربه کاربری در وب سایت خود نگاهی بیندازید.
با این نکات طراحی وب، شروعی عالی با ارائه یک تجربه وب سایت بهتر و افزایش سود خود خواهید داشت.
منبع : learn.g2.com
در این مقاله با نکات و آموزش کسب درامد بیشتر از وبسایت آشنا شدیم.برای اطلاع از قیمت سئو سایت در اصفهان و شرایط ثبت سفارش روی لینک آبی رنگ کلیک کنید.لطفا در صورتی که مقاله براتون کاربردی بود با دوستانتان در واتساپ از طریق باکس آبی رنگ در پایین به اشتراک بگذارید.تجربیات خودتون را با سایر فعالین حوزه ی دیجیتال مارکتینگ در قسمت نظر ها به اشتراک بگذارید.



