پخش خودکار ویدیوی پسزمینه یک ویژگی محبوب برای صفحه اصلی بسیاری از وبسایتها، از برندهای بزرگ تجارت الکترونیک گرفته تا شرکتهای نرمافزار و خدمات B2B است. می توانید از علاقه بصری اضافه شده برای جلب توجه بازدیدکنندگان جدید و نشان دادن شخصیت برند خود استفاده کنید. با وردپرس، تنظیم پسزمینه ویدیو بسیار ساده است. با این حال، اجرای ناخواسته آن به گونه ای که عملکرد وب سایت و تلاش های سئو را مختل کند، بسیار آسان است.
در این پست، فاکتورهای کلیدی را که باید هنگام قرار دادن یک ویدیوی پسزمینه پخش خودکار در نظر بگیرید، بررسی خواهیم کرد. سپس، نحوه بهینه سازی این ویژگی را برای کاربران و موتورهای جستجو به طور یکسان یاد خواهیم گرفت.

مرحله 1: روش مناسب را برای دریافت ویدیو در صفحه اصلی خود انتخاب کنید
گزینه A: یک کد جاسازی شده از یک پلت فرم میزبانی ویدیو
شما بیشترین انعطاف را با این گزینه دارید، اما به دانش فنی کمی نیز نیاز دارد. فقط کد جاسازی HTML خام را در بلوک گوتنبرگ “جاسازی” یا منبع صفحه را اگر مستقیماً در حال ویرایش هستید وارد کنید. از CSS استفاده کنید تا مطمئن شوید که ویدیو با طراحی دلخواه شما مطابقت دارد.
اگر با برخی از کارهای توسعه سبک راحت هستید و می خواهید از یک پلت فرم میزبانی مانند Wistia یا Vimeo استفاده کنید، این گزینه ایده آل است. به این ترتیب می توانید سبک و ظاهر ویدیو را مستقیماً در بستر میزبانی بهینه کنید. سپس می توانید آن را از طریق کد جاسازی به وب سایت خود بیاورید.
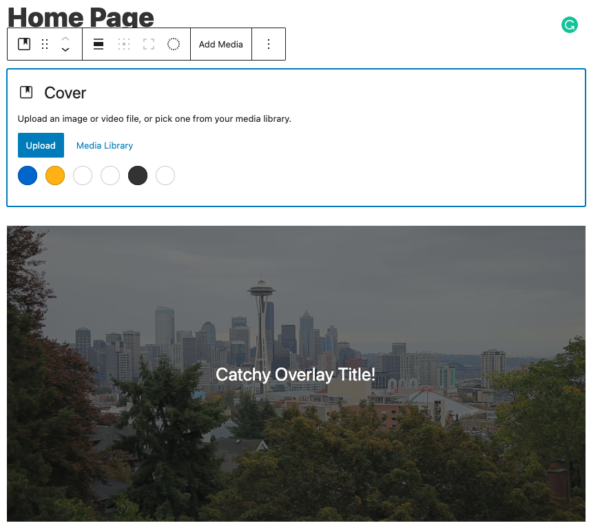
گزینه B: بلوک «پوشش» از طریق ویرایشگر گوتنبرگ
این گزینه تا حد زیادی ساده ترین گزینه برای گنجاندن پس زمینه ویدیو در وردپرس است. با این حال، این روش میتواند مشکلات عملکردی ایجاد کند، زیرا از شما میخواهد ویدیوها را در وبسایت خود میزبانی کنید. شما در نهایت فایل ویدئویی در اندازه کامل را در هر بارگذاری صفحه بارگیری می کنید. این می تواند باعث کند شدن قابل توجهی کارها و اختلال در تجربه کاربر شود.
برای استفاده از این روش، کافی است بلوک «پوشش» را در ویرایشگر گوتنبرگ انتخاب کنید، سپس ویدیویی را که میخواهید استفاده کنید آپلود کنید.
تبلیغ خدمات رخ نت : طراحی سایت اصفهان

از اینجا میتوانید در صورت تمایل، یک پوشش متنی به ویدیو اضافه کنید.
گزینه C: از Elementor با YouTube استفاده کنید
اگر از صفحه ساز Elementor در وب سایت وردپرس خود استفاده می کنید، یک ویژگی داخلی در اینجا وجود دارد که به شما امکان می دهد پس زمینه ویدیو را اضافه کنید. این ویدیوی کوتاه نشان می دهد که چگونه می توانید این کار را انجام دهید. کاملا ساده است. فقط یک الگوی تمام عرض را در Elementor انتخاب کنید، یک عنصر ویدیوی پسزمینه را اضافه کنید و آماده هستید!
با Elementor، میتوانید ویدیوی خود را آپلود کنید و آن را خود میزبانی کنید. سپس ویدیو با استفاده از تگ ویدیوی HTML5 پخش خواهد شد. گزینه دیگر این است که پیوند یوتیوب را اضافه کنید. اگر این مسیر را دنبال می کنید، من به شدت توصیه می کنم از گزینه YouTube استفاده کنید. این کمک می کند تا از مشکلات عملکردی که ممکن است هنگام پخش ویدیوها از میزبان وب خودتان رخ دهد، جلوگیری کنید.
از اینجا، میتوانید با تعیین نقطه شروع و پایان برای حلقه، انتخاب کنید کدام بخش از ویدیو را میخواهید در پسزمینه حلقه بزنید.
گزینه D: از یک افزونه اختصاصی استفاده کنید
تعدادی افزونه رایگان مانند پسزمینههای پیشرفته وردپرس وجود دارد که دارای قابلیت پخش خودکار ویدیوهای پسزمینه است. پسزمینههای پیشرفته وردپرس به شما امکان میدهد ویدیو را از یک URL Vimeo یا YouTube و همچنین میزبان خود اضافه کنید. من گزینه قبلی را به همان دلیلی که در رویکرد Elementor وجود داشت توصیه می کنم.
در نهایت، هر روشی مزایا و معایبی دارد. اگر مهارتهای فنی دارید، توصیه میکنم مستقیماً با کد کار کنید و جاسازی کنید و سپس CSS را متناسب با آن تنظیم کنید. اما اگر این کمی فراتر از مهارت شما است، به سراغ افزونه یا گزینه های Elementor بروید.
مرحله 2: ویدیوی پس زمینه را به صورت ناهمزمان در وردپرس بارگیری کنید
یکی از مشکلات اصلی پخش خودکار ویدیوی پسزمینه، بارگذاری کند است.
اگر کاربر در یک اتصال با پهنای باند محدود باشد، بقیه عناصر صفحه ممکن است بارگیری شوند، در حالی که پسزمینه ویدیو ممکن است تا مدتها بعد ظاهر نشود. یا بدتر از آن، با اجرای ضعیف، ویدیوی با بارگذاری آهسته ممکن است رندر سایر عناصر صفحه مهم را مسدود کند. در هر صورت، این نه تنها تجربه کاربر را مختل می کند، بلکه می تواند بر رتبه بندی جستجو نیز تأثیر منفی بگذارد – به خصوص با توجه به اولویتی که گوگل برای وب سایت های سریع و روان دارد.
برای جلوگیری از هر دوی این سناریوها، مطمئن شوید که ویدیوی خود را با جاوا اسکریپت ناهمزمان بارگذاری کرده اید تا سایر عناصر صفحه و ویدیو به طور همزمان بارگیری شوند. علاوه بر این، مطمئن شوید که ویدیوی خود را با یک پلتفرم میزبانی میکنید که از جریان تطبیقی مانند YouTube، Vimeo یا Wistia پشتیبانی میکند. جریان تطبیقی به این معنی است که میزبان ویدیو به صورت پویا نرخ بیت ویدیو را کاهش می دهد تا با پهنای باند کاربر مقابله کند.
در حالی که این ممکن است از نقطه نظر فنی کمی چالش برانگیز به نظر برسد، واقعاً لازم نیست! از آنجایی که افزونه Yoast Video SEO همه کارها را برای شما انجام می دهد و اطمینان حاصل می کند که همه چیز به سرعت و یکپارچه بارگیری می شود. اگر قبلاً آن را برای وب سایت خود تنظیم نکرده اید، آن را اقدام بعدی فوری خود کنید!
مرحله 3: حلقه خود را انتخاب کنید و آن را کوتاه نگه دارید
یک ویدیوی پسزمینه با پخش خودکار باید در یک حلقه تکرار شود. بنابراین، انتخاب دنباله مناسب برای ارائه یک تجربه جذاب بسیار مهم است. روش انجام این کار تا حد زیادی به نحوه فیلمبرداری شما بستگی دارد. اگر ویدیو دارای تعداد زیادی برش و تغییرات صحنه باشد، چند ثانیه از هر صحنه در چرخش می تواند بسیار خوب عمل کند. تقریباً یک “پیش نمایش” از ویدیوی مورد انتظار را ارائه می دهد.
با این حال، برای ویدیوهایی که بیشتر حس تک شات یا متحرک دارند، کمی متفاوت است. در عوض باید دنباله ای را پیدا کنید که در آن ابتدا و انتهای حلقه بسیار شبیه به هم به نظر می رسند. این به آنها کمک می کند تا به خوبی در یکدیگر جریان پیدا کنند.
مهم است که در هنگام انجام ویرایش خود به این فکر کنید که می خواهید حلقه شما چگونه کار کند. در حالت ایدهآل باید یک ویدیو را بهطور خاص برای این منظور ویرایش کنید. با این حال، اگر در استفاده از محتوای از قبل موجود که نمیتوان آنها را دوباره ویرایش کرد، گیر کردهاید، سعی کنید یک نقطه شروع و یک نقطه پایان را در دارایی موجود پیدا کنید که به خوبی در یکدیگر جریان دارند. سپس از پلتفرم میزبانی خود یا ابزارهای درون وردپرس (به عنوان مثال با رویکرد گوتنبرگ) برای تعیین نقطه شروع و پایان استفاده کنید.
پخش خودکار ویدیوهای پس زمینه معمولاً باید حدود 10 تا 30 ثانیه طول بکشد. شما به اندازه کافی حرکت و تغییر می خواهید تا مقداری پیشرفت روایی و بصری در سراسر حلقه ارائه دهید. اما شما نمی خواهید ویدیو آنقدر طولانی و پیچیده باشد که از بقیه صفحه منحرف شود.
آشنایی با خدمات رخ نت : سئو در اصفهان
مرحله 4: تصمیم بگیرید که آیا پسزمینه ویدیوی شما باید کلیکی برای پخش باشد یا خیر و عناصر پخش اضافی را حذف کنید
اساساً دو نوع ویدیوی پس زمینه با پخش خودکار وجود دارد. آنها یا به عنوان یک تیزر برای ویدیوی کامل عمل می کنند، یا صرفاً به عنوان یک دارایی بصری مستقل وجود دارند. در حالت اول، شما می خواهید ویدیوی شما قابلیت بیشتری داشته باشد. شما یک دکمه پخش میخواهید که کاربران را به یک تجربه ویدیویی تمام صفحه، معمولاً از طریق یک همپوشانی/لایتباکس، ببرد. در مورد دوم، شما میخواهید همه عناصر پخشکننده را حذف کنید، بنابراین ویدیو صرفاً بهعنوان یک تصویر متحرک ظاهر میشود، نه تصویری با کنترلهای قابل مشاهده.
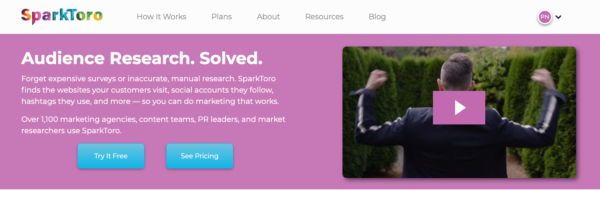
وقتی می خواهید ویدیوی شما به عنوان یک تصویر کوچک متحرک برای یک تجربه بزرگتر عمل کند، این کار به کمی کار اضافی نیاز دارد. جاسازیهای Wistia این ویژگی را بهطور بومی فراهم میکنند، و یک مثال عالی از آن در صفحه اصلی SparkToro است.

اگر از پلتفرم دیگری استفاده میکنید، باید اساساً یک دکمه پخش را روی ویدیوی پخش خودکار اضافه کنید، که با کلیک کردن، ویدیوی ثانویه را از بالا بارگیری میکند.
میتوانید کنترلهای پخشکننده را با اکثر پلتفرمهای میزبانی پولی – مانند Vimeo و Wistia حذف کنید. با این حال، اگر از یک جاسازی استاندارد YouTube استفاده میکنید و میخواهید کنترلهای پخشکننده را حذف کنید، باید از طریق پخشکننده ثانویه این کار انجام شود. این به این دلیل است که پخش کننده YouTube به شما اجازه حذف عناصر را نمی دهد. گزینه های C و D همانطور که در مرحله 1 توضیح داده شده است، راه حلی برای این موضوع ارائه می دهند.
مرحله 5: اطمینان حاصل کنید که مقیاس پسزمینه ویدیو در تلفن همراه به درستی انجام میشود
یکی دیگر از خطاهای رایج در پخش خودکار ویدیوهای پس زمینه در وردپرس، عدم اطمینان از عملکرد خوب تلفن همراه است. یک ویدیوی عریض 16×9 زمانی که از طریق قاب عمودی استاندارد در یک دستگاه تلفن همراه مشاهده شود، بسیار کوچک است. از این رو، ارائه کلی صفحه باید کاملاً متفاوت باشد.
در هر صورت، ویدیو میتواند بهصورت واکنشگرا تنظیم شود تا کوچک باشد، و بقیه عناصر صفحه دوباره مرتب شوند و با آن حرکت کنند. یا ویدیو را می توان در اندازه صفحه نمایش کوچکتر پنهان کرد. به طور کلی، من ترجیح میدهم ویدیو را با بقیه صفحه کوچک کنم و از CSS برای اطمینان از قابل مشاهده بودن متن اصلی و منوها، همراه با ویدیو حتی در آن اندازه کوچکتر استفاده کنم.
اشتباه اصلی که باید از آن اجتناب کرد این است که فقط یک ویدیوی غول پیکر جاسازی شود که کوتاه می شود یا کل صفحه بالای صفحه را در یک نمای تلفن همراه می گیرد. یک بار دیگر، افزونه Yoast Video SEO در اینجا دوست شماست! این به طور خودکار تضمین می کند که ویدیوها برای همه پلتفرم های میزبانی ویدیوی اصلی پاسخگو هستند.
مرحله 6: متادیتای مناسب برای سئو اضافه کنید
آخرین مرحله بهینهسازی این است که مطمئن شوید تمام ابردادههای ضروری Schema.org را برای جستجوی Google درج کردهاید – بهویژه عنوان ویدیو، تصویر کوچک و مدت زمان. توجه داشته باشید که به عنوان یک ویدیوی پخش خودکار، خود تصویر کوچک هرگز برای کاربران ظاهر نمی شود. با این وجود، یک فایل تصویری باید از طریق microdata یا JSON-LD در داده های Schema.org ارجاع داده شود. این تضمین می کند که ویدیو می تواند به عنوان یک قطعه غنی از ویدیو در جستجوی Google ارائه شود.
پیچیده به نظر می رسد؟ نگران نباشید، افزونه Yoast Video SEO همه آن را برای شما خودکار می کند! برای تفکیک دقیقتر دادههای مورد نیاز برای سئو، نگاهی به این پست در مورد نحوه بهینهسازی صفحات ویدیوی خود بیندازید.
منبع : yoast.com