آخرین نسخه وردپرس در اینجا است و ویژگی های جدیدی را برای ما به ارمغان می آورد. به طور خلاصه، وردپرس 5.9 ایستگاه بعدی در مسیر ویرایش کامل سایت است. اما به چه معنا است؟ ویرایش کامل سایت چیست و چه کاری می توان با آن انجام داد؟ در این پست وبلاگ، دقیقاً در مورد آن بحث خواهیم کرد و چند نمونه از وب سایت های وردپرسی که از ویرایش کامل سایت استفاده می کنند را به شما ارائه می دهیم.
اولین چیزها: ویرایش کامل سایت چیست؟
شاید متوجه شده باشید که این اصطلاح در جامعه وردپرس پر سر و صدا است، اما ویرایش کامل سایت چیست؟ برای تفکیک آن برای شما، ویرایش کامل سایت یک اصطلاح جمعی برای چندین ویژگی جدید وردپرس است:
- ویرایش قالب: جایی که می توانید طراحی پست ها و صفحات را سفارشی کنید.
- ویرایش سایت: برای تغییر طراحی وبلاگ، آرشیو یا صفحه 404 و همچنین هدر و فوتر سایت.
- یک رابط سبک جدید: که در آن می توانید پالت های رنگی خود را اضافه کنید و رنگ ها، تایپوگرافی و فاصله را تغییر دهید.
- نوع جدیدی از تم: که کاملاً قابل ویرایش است و با بلوک ساخته شده است.
موضوع رایج در ویرایش کامل سایت (FSE) این است که همه ویژگی ها از بلوک ها برای ایجاد وب سایت شما استفاده می کنند. ویرایش کامل سایت ابزارهای جدیدی از جمله فایل پیکربندی تم جدید را برای توسعه دهندگان به ارمغان می آورد. اکنون، برای استفاده کامل از ویژگیهای جدید نسخه 5.9 وردپرس، باید یک تم کامل ویرایش سایت را فعال کنید. نمونه ای از تم کامل ویرایش سایت Twenty Twenty-Two است.
ایده پشت ویرایش کامل سایت چیست؟
بنابراین، چرا جامعه وردپرس اینقدر زمان صرف ویرایش کامل سایت می کند؟ خوب، ایده پشت ویرایش کامل سایت این است که استفاده از بلوک ها برای ایجاد محتوا را به بقیه وب سایت خود گسترش دهید. برای توانمندسازی کاربران و آوردن امکانات سفارشی سازی جدید به بخش هایی از وب سایت خود که قبلا فقط با استفاده از کد یا گزینه های پیچیده قابل ویرایش بودند. بنابراین، تغییر طراحی وب سایت و صفحات خود را برای همه افرادی که از وردپرس استفاده می کنند آسان می کند.
تبلیغ خدمات رخ نت : طراحی سایت اصفهان
مزایای آن چیست؟
به عبارت ساده، مهمترین مزیت این است که می توانید کل وب سایت خود را در ویرایشگر ویرایش و پیش نمایش کنید. می توانید بلوک ها را در هر جایی که دوست دارید قرار دهید و سپس سبک این بلوک ها را از یک رابط واحد تغییر دهید. با این کار، ویرایش کامل سایت تجربه ویرایش کاملتری را به ارمغان میآورد. برای تغییر عنوان سایت، به روز رسانی منو، مرتب کردن ویجت ها یا آپلود لوگو، نیازی به رفتن به صفحات مدیریت مختلف ندارید. در عوض، شما می توانید همه این کارها را در حالی که در ویرایشگر هستید انجام دهید.
مزیت دیگری که قابل ذکر است این است که تم ها می توانند طرح های از پیش ساخته شده برای صفحات (الگوها)، سرصفحه ها و پاورقی های سایت (قطعات) و الگوهای بلوک را اضافه کنند. شما به سادگی می توانید الگوهای بلوک را بکشید و رها کنید تا طرح های منحصر به فرد ایجاد کنید و آنها را در قالب های خود ذخیره کنید.
وضعیت فعلی ویرایش کامل سایت
همانطور که قبلا ذکر شد، آخرین نسخه وردپرس ایستگاه بعدی در مسیر ویرایش کامل سایت است. اما بد نیست بدانید که ویرایشگر سایت جدید اضافه شده در وردپرس 5.9 در نسخه بتا است. میتوانید از تم پیشفرض جدید Twenty Twenty-Two با وردپرس 5.9 استفاده کنید و میتوانید انتظار رفع اشکال و بهبود در نسخههای بعدی را داشته باشید. همچنین خوب است بدانید که می توانید از ویرایش کامل سایت با و بدون افزونه گوتنبرگ استفاده کنید.
بخش های کوچک زیادی در ویرایش کامل سایت وجود دارد. از جمله بلوک های جدید و تنظیمات بلاک که متاسفانه به موقع برای وردپرس 5.9 آماده نشده بودند. اما آنها در نقشه راه هستند! برخی از بهبودهای برنامه ریزی شده عبارتند از:
- مجموعه جدیدی از بلوک های نظر
- کنترل های بهبود یافته برای فاصله گذاری و موقعیت یابی بلوک ها، و برای انتخاب خانواده فونت ها
- بلوک های نویسنده پست جدید
- تنظیمات بیشتر برای بلوک پرس و جو، که برای نمایش لیستی از پست ها (مانند وبلاگ شما) استفاده می شود.
دو ویژگی که هنوز وجود ندارد، کنترلهای واکنشگرا بهتر و امکان ایجاد قالبهای صفحه جدید برای دستهها هستند.
ویرایش کامل سایت چگونه کار می کند؟
هنگامی که یک تم کامل ویرایش سایت را فعال می کنید، ممکن است از دیدن اینکه صفحه منو، ویجت ها و سفارشی ساز در هیچ کجای مدیریت وردپرس یافت نمی شوند، متعجب شوید. در عوض، وردپرس یک ویرایشگر جدید را فعال می کند که در آن می توانید پیش نمایش و ویرایش سایت خود را انجام دهید. سفارشی ساز در واقع با تنظیمات بلوک و سبک ها جایگزین می شود. وقتی صحبت از ویجت ها می شود، دیگر به آنها نیازی نیست زیرا می توانید بلوک ها را در هر جایی قرار دهید. و سیستم منو با بلوک ناوبری جایگزین می شود.
ویرایشگر سایت
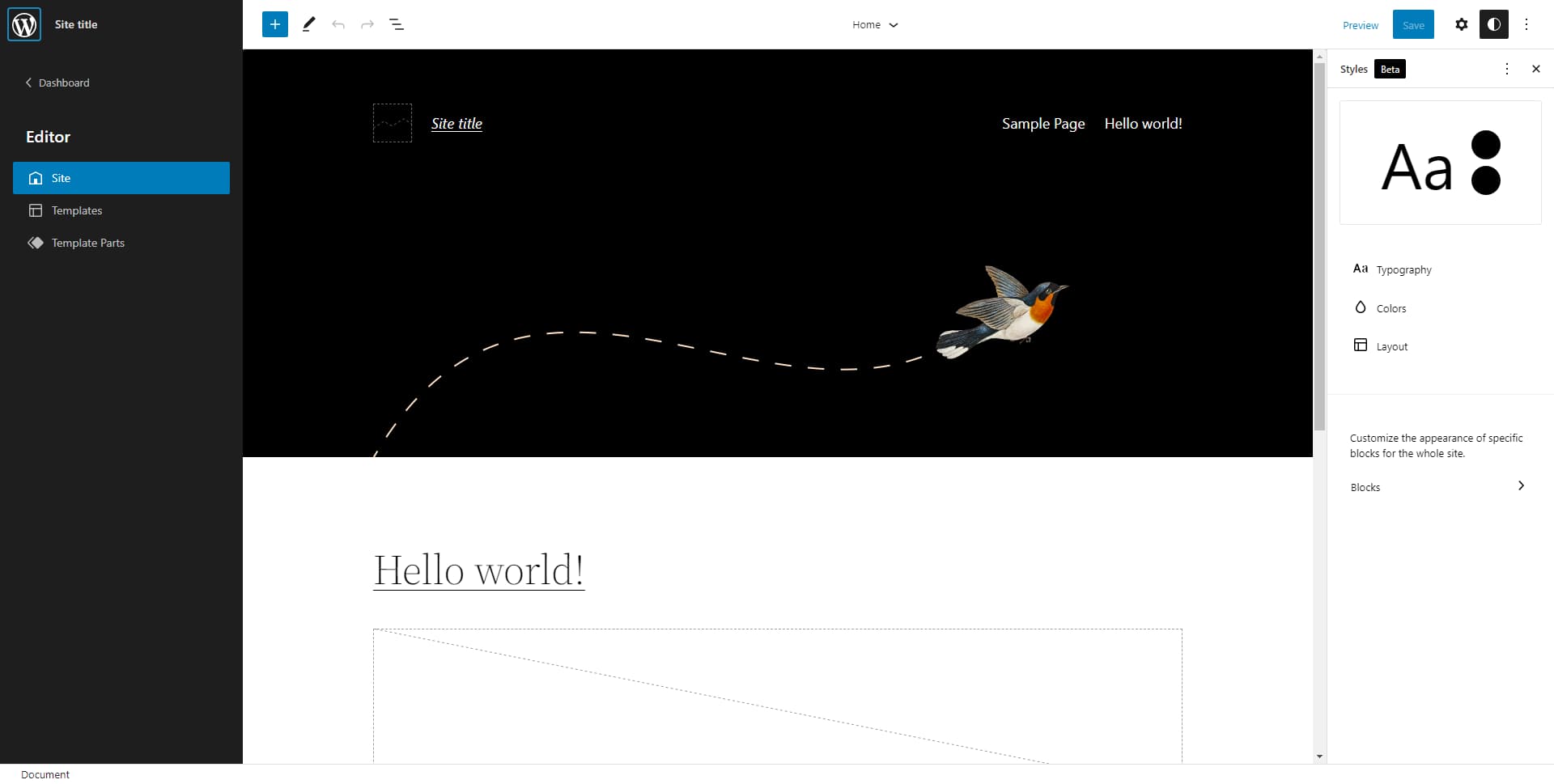
وقتی به ویرایشگر جدید می روید، اولین صفحه ای که می بینید صفحه اصلی فعلی شماست. این ویرایشگر چندین نوار کناری اختیاری دارد: تنظیمات، سبکها و ناوبری ویرایشگر سایت. برای باز کردن پیمایش ویرایشگر سایت، روی نماد وردپرس یا نماد سایتی که در سمت چپ بالای ویرایشگر میبینید کلیک کنید:
صفحه اصلی بیست و بیست و دو. از نوار کناری ویرایشگر سایت، می توانید به داشبورد وردپرس نیز برسید.
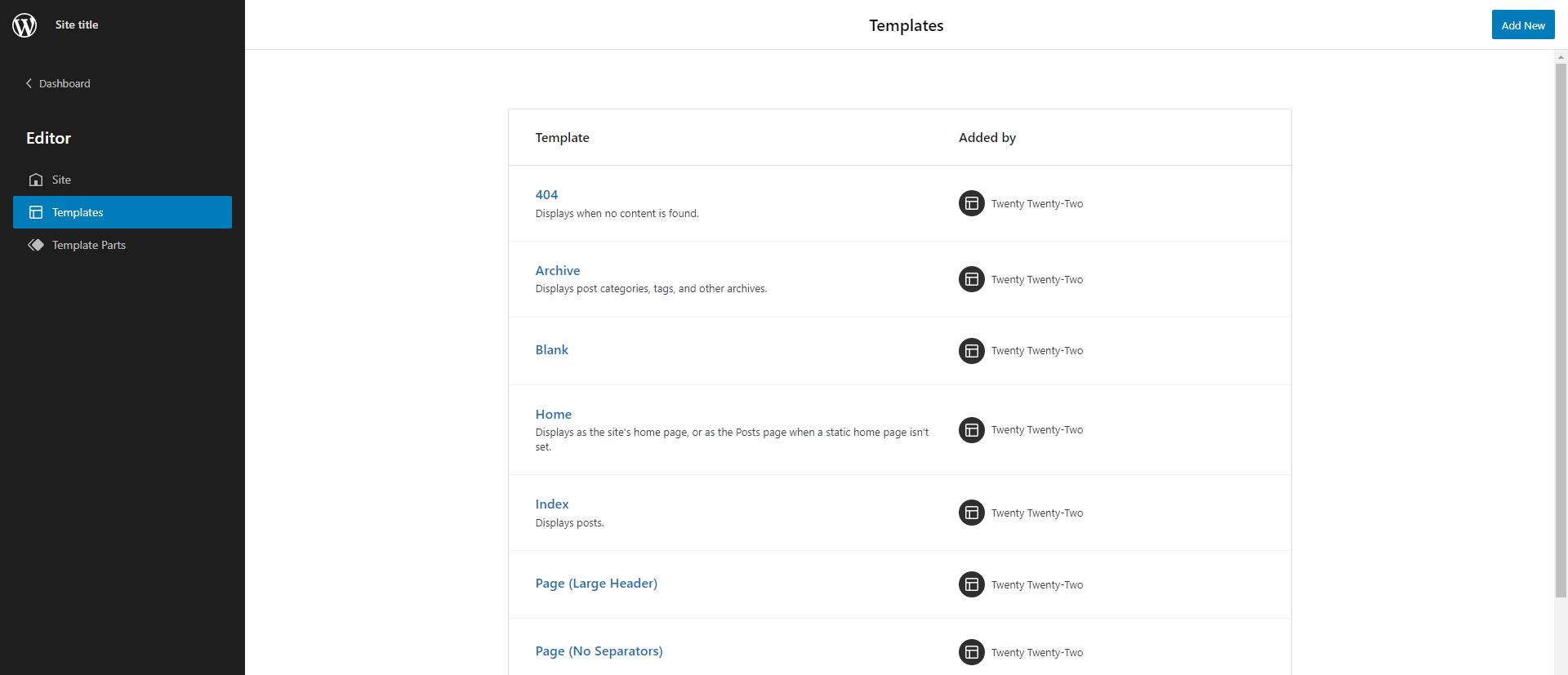
در نوار کناری ناوبری ویرایشگر جانبی، می توانید گزینه های Templates و Template Parts را بیابید. با انتخاب یکی از آن ها، صفحه جداگانه ای را باز می کنید که در آن می توانید تمام قالب ها و قطعات خود را مشاهده و مدیریت کنید:
ویرایش هدر و ناوبری سایت
یکی از اولین چیزهایی که احتمالاً می خواهید امتحان کنید، تنظیم منو(های) وب سایت خود است. این کار را با ویرایش کامل سایت انجام می دهید:
- ابتدا ویرایشگر (بتا) را از منوی Appearance در مدیریت وردپرس باز کنید.
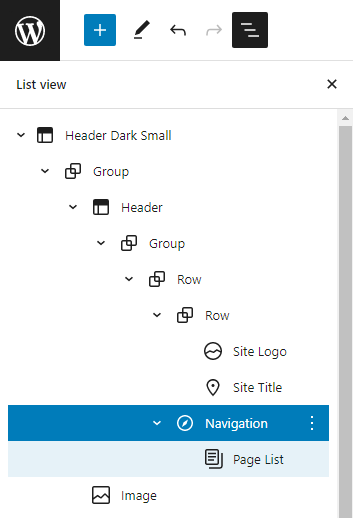
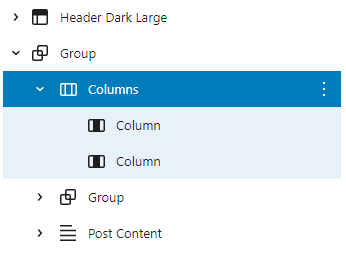
- میتوانید بلوک ناوبری را مستقیماً در ویرایشگر انتخاب کنید یا بلوک را از نمای فهرست انتخاب کنید. نمای لیست لیستی از تمام بلوک های صفحه است. برای باز کردن نمای لیست، روی نماد با سه خط در نوار ابزار بالا کلیک کنید.
- برای گسترش لیست بر روی Header کلیک کنید. سپس روی بلوک Navigation کلیک کنید تا آن را انتخاب کنید.
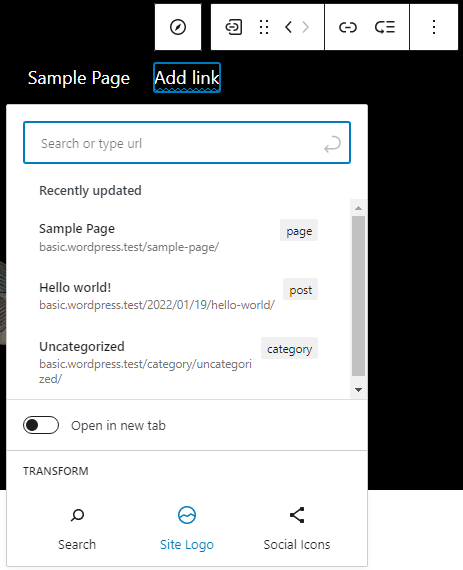
4. اکنون می توانید برای افزودن آیتم های جدید منو بر روی نماد مثبت کلیک کنید. میتوانید یک پست یا صفحه را جستجو کنید، پیشنویسهای جدیدی ایجاد کنید یا حتی یک لوگوی سایت، نمادهای اجتماعی یا یک فرم جستجو اضافه کنید:
بلوک ناوبری چندین گزینه استایل دارد. به عنوان مثال، میتوانید رنگها را اضافه کنید، تراز و اندازه فونت را تغییر دهید و تصمیم بگیرید که آیا پیمایش باید پشت دکمه منو جمع شود. علاوه بر این می توانید در قسمت Advanced به منوی خود یک نام سفارشی بدهید.
پس از اتمام تنظیم منو، فراموش نکنید که ذخیره را انتخاب کنید. از شما پرسیده می شود که آیا می خواهید هدر و منوی وب سایت خود را ذخیره کنید. هر دو را ذخیره کنید و منوی کاملاً جدید وب سایت خود را بررسی کنید.
آشنایی با خدمات رخ نت : قیمت سئو اصفهان
تغییر ظاهر سایت با استفاده از Styles
برای ماندن در مثال ما از موضوع بیست و بیست و دو، این یکی دارای هدر تیره در صفحه اصلی است و بقیه صفحات سفید هستند. بیایید به تغییر ظاهر این صفحات برویم. و فرض کنید می خواهید به صفحات رنگ پس زمینه تیره بدهید.
- اولین قدم شما این است که ویرایشگر را از منوی Appearance در مدیریت وردپرس باز کنید.
- در نوار بالا، در کنار دکمه ذخیره، روی دایره سیاه و سفید کلیک کنید تا نوار کناری Styles باز شود. در زیر Styles می توانید بین تایپوگرافی، رنگ ها و فاصله برای وب سایت و برای بلوک ها انتخاب کنید.
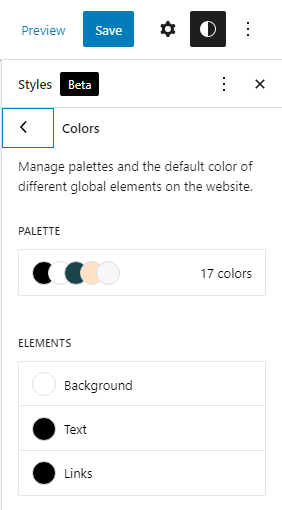
- برای تغییر رنگ پس زمینه، Colors را انتخاب کنید. در این نما، پالت رنگ تم ها و لیستی از عناصر مانند پس زمینه، متن و لینک ها را مشاهده خواهید کرد.
- پس زمینه را انتخاب کنید و آن را به مشکی تغییر دهید. می توانید پیش نمایش تغییرات رنگ خود را به صورت زنده در ویرایشگر مشاهده کنید.
- باید متن و رنگ پیوند را نیز تغییر دهید تا خوانا شوند: یک مرحله به عقب برگردید و همین کار را برای متن و پیوندها انجام دهید، اما سفید را انتخاب کنید.
تغییر ظاهر بلوک های خاص
بسیار خوب، بنابراین به شما امکان می دهد ظاهر برخی از اصول اولیه را در صفحات خود تغییر دهید. اما اگر بخواهید ظاهر بلوک های خاصی را تغییر دهید، مثلاً بلوک عنوان پست خود را تغییر دهید؟
- به نوار بالا، در کنار دکمه ذخیره برگردید و روی دایره سیاه و سفید کلیک کنید تا نوار کناری Styles باز شود. Blocks را در پایین نوار کناری Styles، زیر متن همراه انتخاب کنید: ظاهر بلوکهای خاص را برای کل سایت سفارشی کنید.
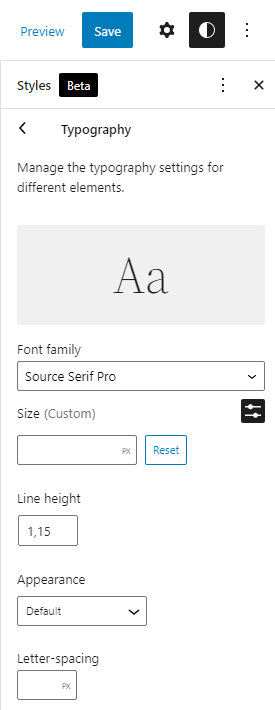
- پس از آن، بلوک عنوان پست را انتخاب کنید و پانل تایپوگرافی را باز کنید.
- با استفاده از این پانل گزینهها، میتوانید ظاهر تمام بلوکهای عنوان پست را به طور همزمان تغییر دهید: خانواده قلم، اندازه، ارتفاع خط، ظاهر (پررنگ یا مورب) و فاصله حروف. تعدادی از تنظیمات را امتحان کنید و تغییرات را به صورت زنده در ویرایشگر مشاهده کنید.
- تغییرات خود را ذخیره کنید از شما سؤال می شود که آیا می خواهید سبک های سفارشی را ذخیره کنید: ادامه دهید و تأیید کنید.
اگر نظر خود را تغییر دهید و بخواهید تغییرات را لغو کنید چه؟
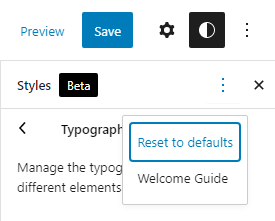
مشکلی نیست، این در هر لحظه امکان پذیر است. به سادگی روی منوی بیضی «اقدامات جهانی بیشتر» در نوار ابزار Styles کلیک کنید و «Reset to defaults» را انتخاب کنید:
ایجاد یک قالب صفحه جدید با نوار کناری
در ویرایشگر قالب، در واقع می توانید قالب های جدیدی برای پست ها و صفحات خود ایجاد کنید. گزینههای زیادی وجود دارد، اما برای اینکه به شما ایده دهیم که چگونه کار میکند، بیایید در مورد نحوه ایجاد یک الگوی جدید برای یک صفحه با نوار کناری بحث کنیم.
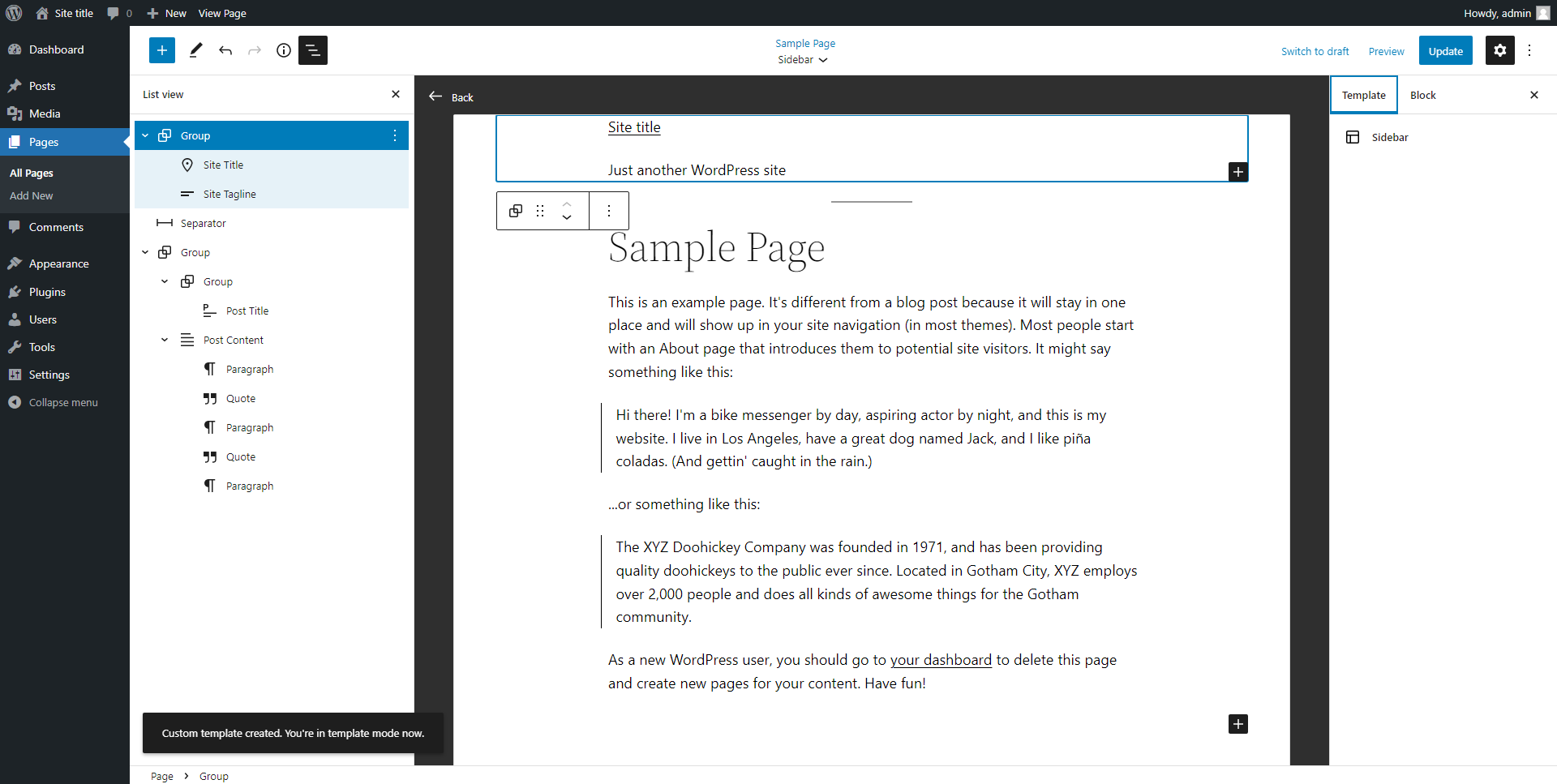
- صفحه ای را که می خواهید نوار کناری را به آن اضافه کنید در ویرایشگر بلوک باز کنید. در نوار کناری تنظیمات صفحه، به قسمت Template بروید و روی New کلیک کنید. یک نام برای الگوی جدید خود انتخاب کنید، به عنوان مثال “نوار کناری”.
- پس از آن، وردپرس قالب جدید شما را در ویرایشگر قالب باز می کند. ویرایشگر قالب را از حاشیه خاکستری تیره آن تشخیص می دهید.
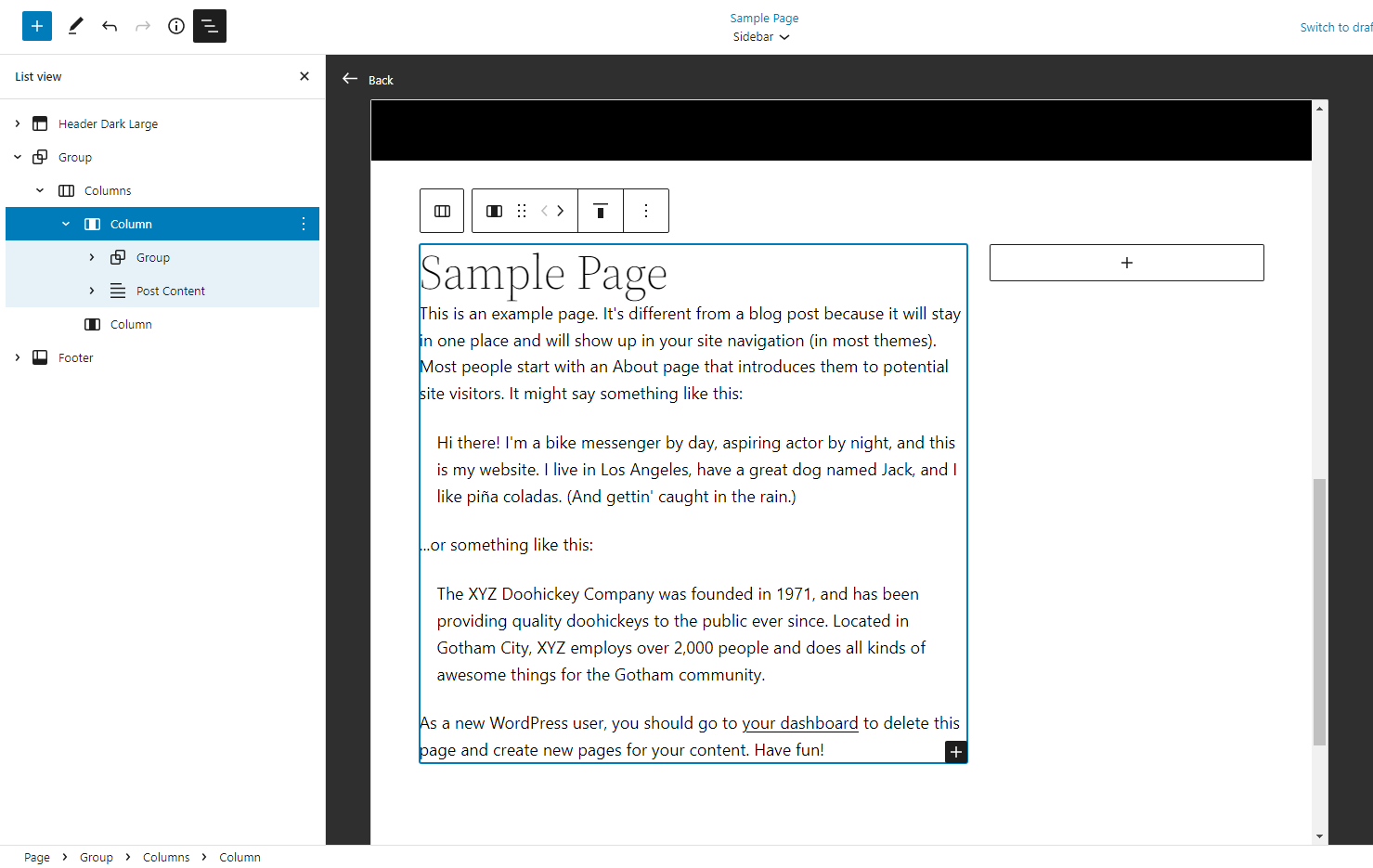
- برای اضافه کردن نوار کناری، باید بلوکهای موجود را جابهجا کنید. ممکن است انتخاب و جابجایی بلوک ها با کمک نمای فهرست آسان تر باشد. برای باز کردن نمای لیست، روی نماد با سه خط در نوار ابزار بالا کلیک کنید.
- در بالای ویرایشگر، عنوان سایت، برچسب و بلوک های جداکننده را حذف کنید. این به این دلیل است که شما می خواهید آنها را با یک هدر سفارشی و از پیش ساخته شده از موضوع جایگزین کنید.
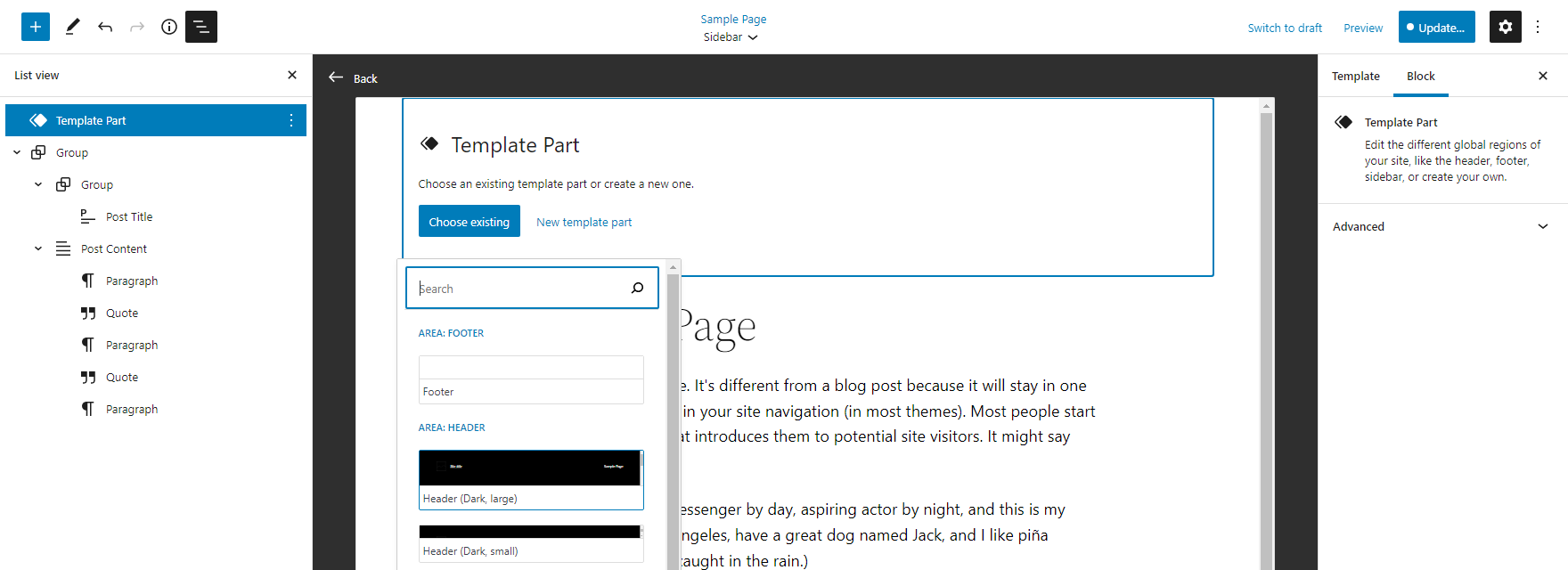
5. یک بلوک بخش الگو را وارد کنید و “Choose موجود” را انتخاب کنید. پس از آن می توانید یکی از هدرهای از پیش ساخته شده را انتخاب کنید:
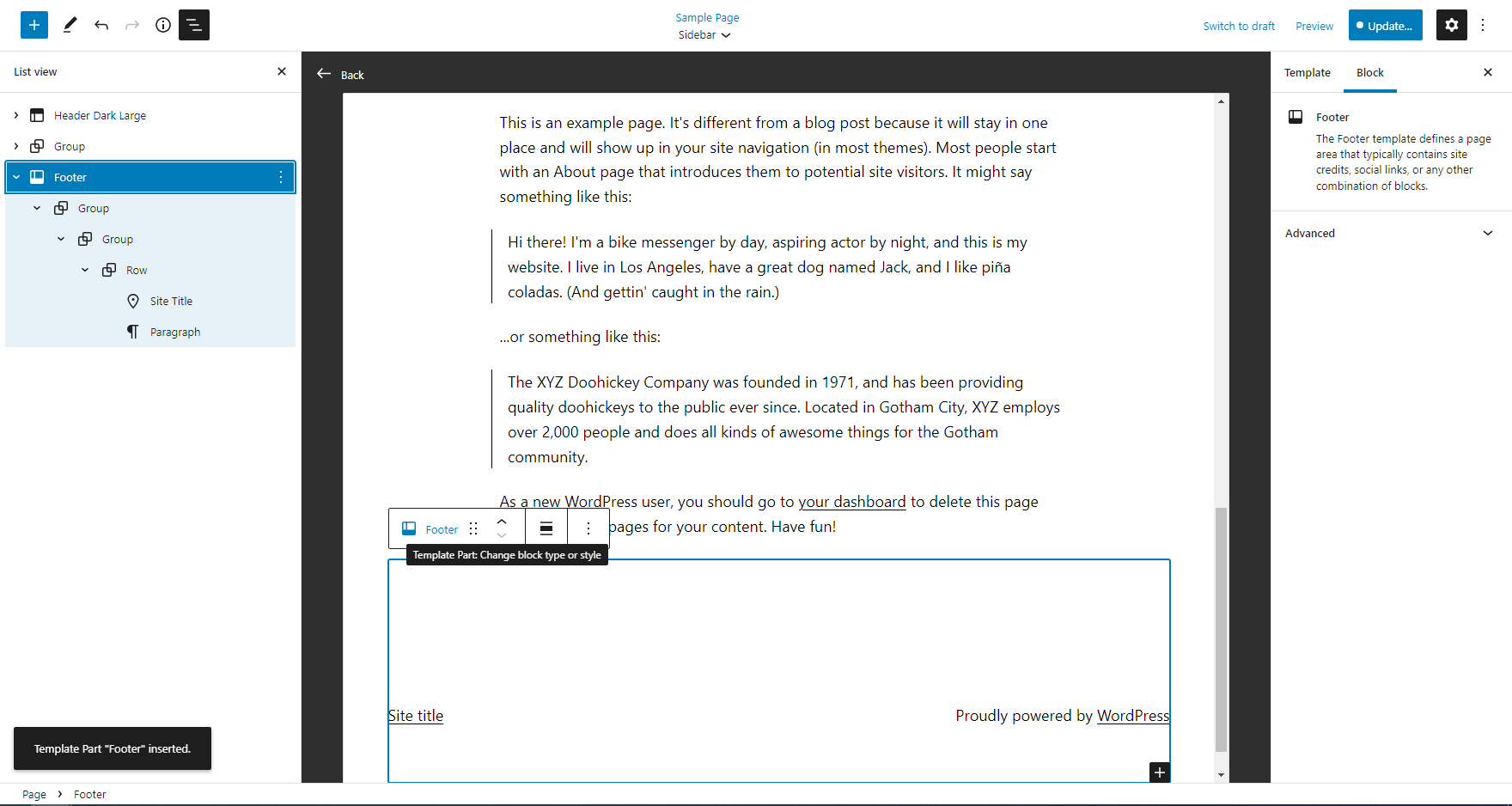
6. در پایین ویرایشگر، در زیر محتوا، این فرآیند را تکرار کنید و قسمت دوم قالب را برای فوتر خود وارد کنید:
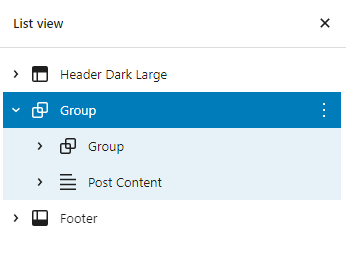
7. با هدر و پاورقی جدید خود، میتوانید بلوک ستونهایی را اضافه کنید که برای قرار دادن محتوا و نوار کناری شما استفاده میشود. بلوک گروهی را که بین سرصفحه و پاورقی قرار دارد انتخاب کنید:
8. داخل بلوک گروه، یک بلوک ستونی اضافه کنید. ترکیب 70/30 گزینه خوبی برای محتوا و نوار کناری شماست:
9. پس از آن، بلوک گروه دوم و بلوک Post Content را در نمای لیست انتخاب کنید و تمام محتوا را به داخل ستون گسترده بکشید. صفحه شما اکنون باید چیزی شبیه به این باشد:
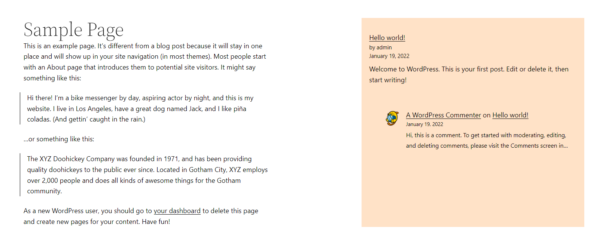
10. بلوک هایی را که می خواهید در نوار کناری خود در ستون باریک نشان دهید قرار دهید. به عنوان مثال، یک بلوک آخرین پست ها، آخرین نظرات، یک متن کوتاه در مورد نویسنده صفحه، یا یک گالری. با خیال راحت آزمایش کنید. همچنین می توانید گزینه های مختلف رنگ و فاصله را آزمایش کنید.
در نهایت باید قالب و صفحه را ذخیره کنید. اگر دوست دارید، می توانید از قالب سفارشی جدید خود در صفحات دیگر نیز استفاده کنید.
نمونه هایی از وب سایت هایی که از ویرایش کامل سایت استفاده می کنند
بنابراین، آیا به دنبال الهام گرفتن هستید یا می خواهید بدانید با استفاده از ویرایش کامل سایت در واقع به چه چیزی می توانید برسید؟ ما چند نمونه وب سایت را برای شما جمع آوری کرده ایم تا از آنها الهام بگیرید!
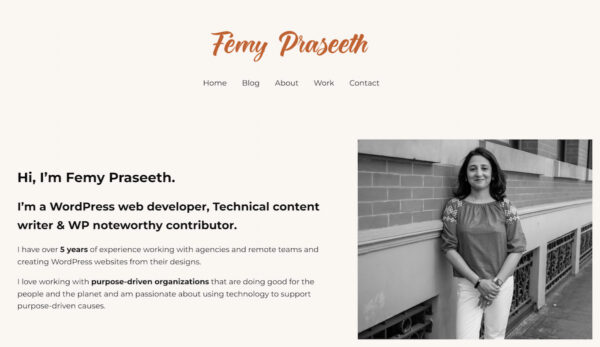
وب سایت های شخصی
یک نمونه از یک وب سایت شخصی که با استفاده از ویرایش کامل سایت ایجاد شده است femkreations.com است:
چند نمونه دیگر از وب سایت های شخصی با استفاده از ویرایش کامل سایت:
https://helen.blog
https://richtabor.com
https://lesley.pizza
https://damonacook.com
وب سایت های تجاری
این ممکن است تعجب آور نباشد، اما نمونه ای از یک وب سایت تجاری که با استفاده از ویرایش کامل سایت ایجاد شده است fullsiteediting.com است:
چند نمونه دیگر از وب سایت های تجاری با استفاده از ویرایش کامل سایت:
https://sitefly.be
https://frostwp.com
نتیجه گیری :
مدیریت و ویرایش هر قسمت از سایت شما با استفاده از بلوک ها در ابتدا کمی ترسناک است. اما وقتی می گوییم که تمام فرصت های سفارشی سازی جدید بیشتر از بخش هایی است که گاهی اوقات احساس می شود که صیقل نشوند، به ما اعتماد کنید. روشهای جدید ویرایش وبسایت که در این مقاله به آنها پرداختیم، میتواند برای ایجاد تغییرات زیادی استفاده شود. شاید بخواهید متن موجود در فوتر سایت خود را تغییر دهید یا لوگوی سایت را جابجا کنید؟ ویرایش کامل سایت این کار را آسان تر می کند زیرا نیازی به تغییر کد تم خود ندارید.
همانطور که گفته شد، مطمئن شوید که در مورد تغییراتی که ایجاد می کنید فکر کنید. و اگر احساس خستگی میکنید، به یاد داشته باشید که این ویژگیها اختیاری هستند و لازم نیست بلوکهایی را که نیاز به تغییر ندارند ویرایش کنید. بخش بزرگ در مورد ویرایش کامل سایت این است که همه چیز به شما بستگی دارد، پس امتحان کنید و نظر خود را به ما بگویید!
منبع : yoast.com