تگ های هدینگ (سرفصل ها ) به کاربران و موتورهای جستجو برای خواندن و درک متن کمک می کنند. به عنوان مثال، آنها به عنوان تابلوهای راهنما برای خوانندگان عمل می کنند و درک مطلب یا صفحه را برای آنها آسان تر می کنند. سرفصل ها همچنین مشخص می کنند که کدام بخش از محتوای شما مهم است و نشان می دهد که چگونه آنها به هم مرتبط هستند. در اینجا، ما به شما نکاتی را در مورد نحوه فکر کردن به سرفصل ها و استفاده از آنها برای بهبود خوانایی محتوای خود ارائه می دهیم.
چرا از تگ هدینگ استفاده کنیم؟
از هدینگ ها برای نمایش ساختار متن استفاده کنید
سرفصل ها نشانه هایی هستند که خوانندگان را در یک مقاله راهنمایی می کنند. بنابراین، آنها باید مشخص کنند که یک بخش یا یک پاراگراف در مورد چیست. در غیر این صورت، مردم نمی دانند چه انتظاری دارند.
خوانندگان دوست دارند محتوا را اسکن کنند، ایده ای از متن درباره چیست و تصمیم بگیرند که کدام بخش از متن را بخوانند. سرفصل ها به آنها در انجام این کار کمک می کند. اسکن متن زمانی که حاوی هیچ عنوانی نباشد برای خوانندگان شما بسیار سخت تر می شود. وقتی متن طولانی را بعد از عنوان اضافه می کنید بدتر است. شما نمی خواهید مردم را با دیوار بدنام متن بترسانید.
برای کپی وب، تمرین خوبی است که مطمئن شوید سرفصل های شما برای خواننده آموزنده است. برخی از افراد دوست دارند مخاطبان خود را در عناوین اذیت کنند و سعی کنند آنها را به خواندن ادامه مطلب ترغیب کنند. در حالی که این می تواند بسیار خوب کار کند، اشتباه کردن نیز بسیار آسان است. به یاد داشته باشید که تمرکز اصلی سرفصل ها باید بر روی محتوا باشد – و هدف اصلی باید آسانتر کردن متن برای خواندن و درک باشد.
همچنین، دو نکته زیر را در نظر داشته باشید: اولاً، یک پاراگراف باید با یک جمله اصلی شروع شود که در ادامه پاراگراف توضیح دهید. هنگام تغییر ساختار متن خود برای اضافه کردن عنوان، مطمئن شوید که اولین جمله پاراگراف شما حاوی اطلاعات ضروری آن پاراگراف است. ثانیاً، در نظر بگیرید که ساختار اطلاعات در پاراگراف های شما چگونه است و چه رابطه ای بین پاراگراف ها وجود دارد و چگونه یک عنوان فرعی می تواند به هضم آن اطلاعات کمک کند.

از تگ های هدینگ برای بهبود دسترسی استفاده کنید
ساختار سرفصل برای دسترسی نیز مهم است. به خصوص برای افرادی که نمی توانند به راحتی از روی صفحه نمایش بخوانند. از آنجایی که عنوان ها در HTML هستند، یک صفحه خوان می تواند ساختار مقاله را درک کند و آنها را با صدای بلند بخواند. با خواندن یا گوش دادن به عناوین یک مقاله، افراد کم بینا می توانند تصمیم بگیرند که یک مقاله را بخوانند یا نه. همچنین، صفحهخوانها میانبرهایی را برای پرش از یک عنوان به سرفصل دیگر ارائه میکنند، بنابراین برای پیمایش نیز استفاده میشوند.
فراموش نکنید که در بسیاری از موارد، آنچه برای دسترسی و راحتی کاربر خوب است برای سئو نیز مفید است!
تبلیغ خدمات رخ نت : سئو در اصفهان
از تگ هدینگ برای بهبود سئو استفاده کنید
به طور کلی توافق شده است که نحوه استفاده از سرفصل ها به طور خاص بر SEO شما تأثیر نمی گذارد. ایجاد تغییرات جزئی در عناوین فردی احتمالاً به عملکرد شما کمک نمی کند. با این حال، مزایای غیر مستقیم وجود دارد. استفاده از سرفصل ها متون با کیفیت بالاتری را ایجاد می کند که خواندن آنها آسان تر است. یک متن بهتر برای کاربران بهتر است که برای سئوی شما بهتر است.
اگر بازدیدکنندگان نتوانند به سرعت آنچه را که به دنبال آن هستند پیدا کنند، احتمالاً سایت شما را ترک خواهند کرد و به دنبال پاسخ دیگری برای سؤال خود خواهند بود. به همین دلیل است که ساختار متن و استفاده از عنوان نیز بر سئو تأثیر می گذارد. موتورهای جستجو افرادی را که از سایت شما جهش می کنند، انتخاب می کنند. وقتی نرخ پرش بالایی دارید، موتورهای جستجو میتوانند به این نتیجه برسند که صفحه شما به جستجوگران چیزی که به دنبال آن هستند نمیدهد. در نتیجه، ممکن است رتبه های پایین تری کسب کنید.
با عنوان، همیشه باید کاربر را در اولویت قرار دهید. از آنها برای افزودن ساختار و تابلوهای راهنما به محتوای خود استفاده کنید و توضیح دهید که هر بخش در مورد چیست. اگر عناوین شما به کاربران اطلاع دهند که مقاله شما در مورد چیست، به گوگل نیز در درک محتوای شما کمک خواهند کرد.
نحوه استفاده موثر از تگ های هدینگ
بنابراین، بهترین راه برای استفاده از تگ های هدینگ چیست؟ دو چیز وجود دارد که می توانیم در مورد آنها به شما توصیه کنیم: باید سرفصل های خود را به خوبی ساختار دهید و باید از عبارت کلیدی خود در آنها استفاده کنید. Yoast SEO می تواند در هر دو مورد به شما کمک کند. در تجزیه و تحلیل Readability، نحوه توزیع عناوین خود را بررسی می کند. و در تجزیه و تحلیل سئو، بررسی می کند که آیا از عبارت کلیدی خود استفاده کرده اید یا خیر. بنابراین بیایید اهمیت این دو جنبه را بررسی کنیم و به نحوه استفاده از Yoast SEO برای نوشتن سرفصل های عالی نگاهی بیندازیم.
تگ های هدینگ را ساختار مند کنید
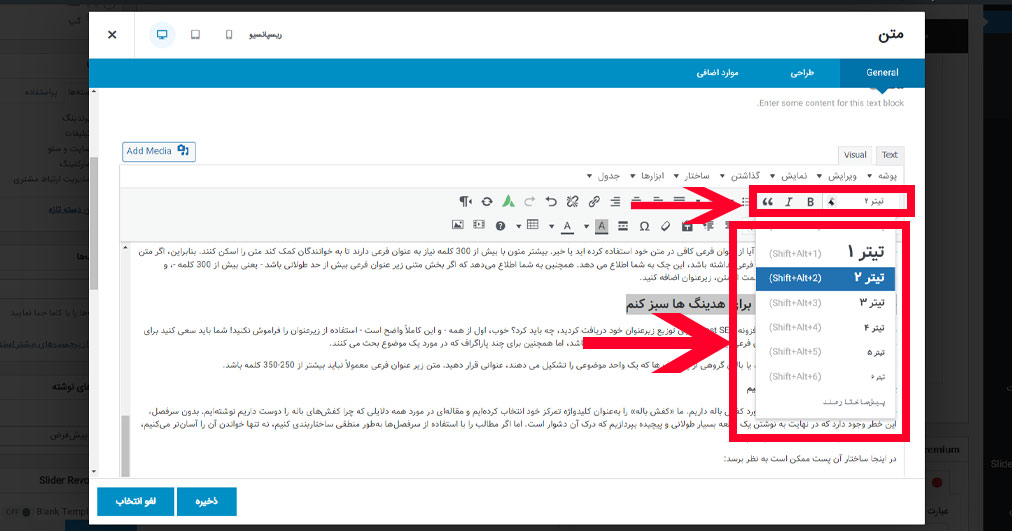
هنگامی که در حال ویرایش یک مقاله در وردپرس هستید، معمولاً «سطوح» متفاوتی از عنوانها را در ویرایشگر متن مشاهده میکنید – از «هدینگ 1» تا «هدینگ 6». این ها در اندازه های مختلف هستند. حرکت از بزرگترین به کوچکترین در پشت صحنه، اینها به تگ های عنوان HTML تبدیل می شوند.قالب شما احتمالاً از این تگ های HTML نیز در قالب های خود استفاده می کند.
به همین دلیل است که وقتی در مورد نحوه ساختاربندی سرفصل ها و محتوا به خوبی صحبت می کنیم، در مورد تگ های H1، تگ های H2 و غیره صحبت می کنیم. ما به کد HTML زیرین برای تمایز بین سطوح سرفصل ها اشاره می کنیم.
چگونه هدینگ ها را در سایت ساختار دهیم
اولا، شما محدود به استفاده از یک عنوان H1 در هر صفحه هستید. عنوان H1 باید نام/عنوان صفحه یا پست باشد. در این صفحه، «نحوه استفاده از سرفصل ها در سایت خود» است. شما می توانید همانطور که به نام یک کتاب فکر می کنید به H1 خود فکر کنید. به عنوان مثال، در صفحه دسته بندی، H1 شما نام آن دسته است. یا در صفحه محصول باید نام محصول باشد.
سپس، همانطور که محتوای خود را می نویسید، می توانید از زیرعنوان های H2 و H3 برای معرفی بخش های مختلف استفاده کنید – مانند بخش “چگونه توزیع سرفصل های خود را بهبود دهیم” که در حال حاضر در حال خواندن آن هستید و در “ساختار سرفصل های شما” قرار دارد. بخش. به عنوان های فرعی H2 مانند فصل های یک کتاب فکر کنید. این بخشها ممکن است از سربرگهای خاصتری (برچسبهای H3، سپس تگهای H4 و غیره) برای معرفی زیربخشها استفاده کنند. به ندرت پیش میآید که بیشتر محتوا به اندازهای «عمیق» باشد که نیاز به استفاده از تگهای H4 و فراتر از آن داشته باشد، مگر اینکه محتوای بسیار طولانی یا واقعاً فنی بنویسید.
بررسی توزیع هدینگ فرعی در افزونه Yoast SEO چه می کند؟
بررسی توزیع زیرعنوان ارزیابی می کند که آیا از عنوان فرعی کافی در متن خود استفاده کرده اید یا خیر. بیشتر متون با بیش از 300 کلمه نیاز به عنوان فرعی دارند تا به خوانندگان کمک کند متن را اسکن کنند. بنابراین، اگر متن شما بیش از 300 کلمه باشد و هیچ عنوان فرعی نداشته باشد، این چک به شما اطلاع می دهد. همچنین به شما اطلاع میدهد که اگر بخش متنی زیر عنوان فرعی بیش از حد طولانی باشد – یعنی بیش از 300 کلمه -، و پیشنهاد میکند برای بهبود خوانایی آن قسمت از متن، زیرعنوان اضافه کنید.
چگونه چراغ افزونه یوست را برای هدینگ ها سبز کنم
بنابراین، اگر یک گلوله نارنجی یا قرمز در افزونه Yoast SEO برای توزیع زیرعنوان خود دریافت کردید، چه باید کرد؟ خوب، اول از همه – و این کاملاً واضح است – استفاده از زیرعنوان را فراموش نکنید! شما باید سعی کنید برای هر موضوع جداگانه در متن خود یک عنوان فرعی ایجاد کنید. این می تواند برای هر پاراگراف باشد، اما همچنین برای چند پاراگراف که در مورد یک موضوع بحث می کنند.
توصیه می کنیم بالای هر پاراگراف طولانی، یا بالای گروهی از پاراگراف ها که یک واحد موضوعی را تشکیل می دهند، عنوانی قرار دهید. متن زیر عنوان فرعی معمولاً نباید بیشتر از 250-350 کلمه باشد.
یک نمونه ساختار هدینگ را با هم مرور کنیم
بیایید بگوییم که ما یک پست وبلاگی در مورد کفش باله داریم. ما «کفش باله» را بهعنوان کلیدواژه تمرکز خود انتخاب کردهایم و مقالهای در مورد همه دلایلی که چرا کفشهای باله را دوست داریم نوشتهایم. بدون سرفصل، این خطر وجود دارد که در نهایت به نوشتن یک قطعه بسیار طولانی و پیچیده بپردازیم که درک آن دشوار است. اما اگر مطالب را با استفاده از سرفصلها بهطور منطقی ساختاربندی کنیم، نه تنها خواندن آن را آسانتر میکنیم، بلکه به تمرکز روی نوشتار خود کمک میکنیم.
در اینجا ساختار آن پست ممکن است به نظر برسد:
- H1: کفش های باله عالی هستند
- H2: چرا فکر می کنیم کفش های باله عالی هستند
- H3: آنها فقط به رنگ صورتی نیستند!
- H3: شما می توانید از آنها برای چیزی فراتر از رقصیدن استفاده کنید
- H3: ممکن است قیمت آنها کمتر از آنچه فکر می کنید باشد
- H2: کفش باله خود را از کجا باید بخرید؟
- H3: ده تا از بهترین وب سایت های فروش تجهیزات باله
- H3: مغازه های رقص محلی مورد علاقه ما
ببینید چگونه یک ساختار منطقی ایجاد کردهایم، از تگهای H2 برای برنامهریزی بخشها و برچسبهای H3 برای پوشش موضوعات خاص استفاده میکنیم؟ ما همین کار را در پستی که الان می خوانید انجام داده ایم!
این یک مثال خوب از ساختار سرفصل های شما در یک مقاله با طول متوسط است. برای یک مقاله کوتاه تر، باید از عناوین کمتر (یا عمومی تر، سطح بالا) استفاده کنید. اگر میخواهید به جزئیات بیشتری وارد شوید، هیچ چیز مانع از استفاده از تگهای H4 برای ایجاد بخشهای «سطح پایینتر» نمیشود..
اضافه کردن تگ های هدینگ
اما صبر کنید، خوب است بدانید که چگونه آنها را ساختار دهید، اما چگونه میتوانید عنوانها را اضافه کنید؟ اگر از وردپرس استفاده می کنید، چند راه برای انجام این کار وجود دارد:
از طریق ویرایشگر
ساده ترین راه برای اضافه کردن عنوان از طریق ویرایشگر است. اگر از ویرایشگر بلوک جدید استفاده میکنید، میتوانید روی دکمه + کلیک کرده و «هدینگ» را انتخاب کنید. سپس، میتوانید عنوان (H2، H3 و غیره) را که میخواهید اضافه کنید، انتخاب کنید.

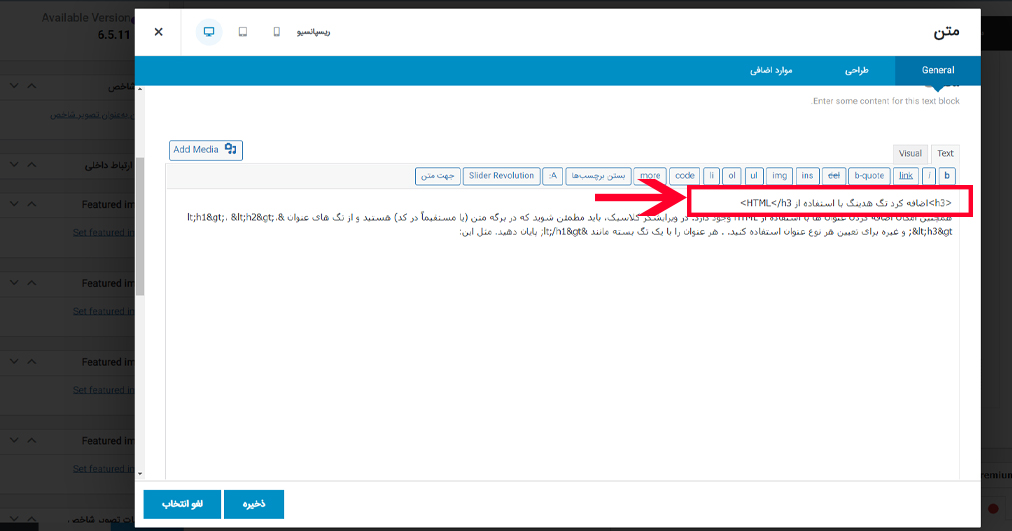
اضافه کرد تگ هدینگ با استفاده از HTML
همچنین امکان اضافه کردن عنوان ها با استفاده از HTML وجود دارد. در ویرایشگر کلاسیک، باید مطمئن شوید که در برگه متن (یا مستقیماً در کد) هستید و از تگ های عنوان <h1>، <h2>، <h3> و غیره برای تعیین هر نوع عنوان استفاده کنید. . هر عنوان را با یک تگ بسته مانند </h1> پایان دهید. مثل این:

استفاده از عبارت کلیدی خود در عنوان های فرعی
سرفصلها به شما فرصتی عالی میدهند تا از کلمه کلیدی تمرکز خود (یا مترادفهای آن) بهطور برجسته استفاده کنید تا کاملاً واضح باشد که صفحه درباره چیست. با افزودن عبارت کلیدی تمرکز خود به عنوان فرعی، بر اهمیت آن تاکید می کنید. علاوه بر این، اگر می خواهید برای یک عبارت کلیدی رتبه بندی کنید، باید در مورد آن بنویسید. اگر هیچ یک از پاراگراف های شما به موضوع اصلی نپردازد، احتمالاً برای رتبه بندی با مشکل مواجه خواهید شد.
با این حال، درست مانند عبارات کلیدی به طور کلی، مهم است که در آن زیاده روی نکنید. عبارت کلیدی خود را در جایی که منطقی است اضافه کنید، در جایی که معنی ندارد آن را کنار بگذارید.
Yoast SEO می تواند به شما در مورد عبارت کلیدی در ارزیابی سرفصل ها کمک کند
بعد از اینکه عبارت کلیدی خود را در متا باکس Yoast SEO وارد کردید، عبارت کلیدی در ارزیابی زیرعنوان بررسی می کند که آیا به اندازه کافی از آن استفاده کرده اید یا خیر. در Yoast SEO، اگر از عبارت کلیدی در 30 تا 75 درصد زیرعنوان های خود استفاده کنید، یک گلوله سبز دریافت خواهید کرد. به خاطر داشته باشید که ما فقط زیرعنوان های H2 و H3 شما را بررسی می کنیم. اگر Yoast SEO Premium دارید، این افزونه حتی می تواند استفاده شما از مترادف ها را بررسی کند.
چگونه عبارت کلیدی خود را در عنوان های فرعی خود اضافه کنید
اینکه آیا عبارت کلیدی خود را به عنوان فرعی اضافه می کنید به پاراگراف(هایی) که به آن متصل است بستگی دارد. هر پاراگراف در متن شما باید چیزی در مورد موضوع مورد نظر به خواننده بگوید. علاوه بر این، عنوانهای فرعی شما چیزی بیش از یک طرح کلی بسیار کوتاه از آنچه میخواهید در یک یا چند پاراگراف بگویید نیست. بنابراین، همیشه باید این امکان وجود داشته باشد که عبارت کلیدی خود را به یک یا چند عنوان فرعی اضافه کنید. اگر هنوز در تلاش برای رسیدن به این هدف هستید، چند سوال در مورد ساختار مقاله خود بپرسید.
- آیا متن من در مورد موضوع توضیح داده شده در عبارت کلیدی بحث می کند؟ اگر نه، آیا باید عبارت کلیدی دیگری را انتخاب کنم؟
- آیا عنوانهای فرعی فعلی من دقیقاً آنچه را که در زیر آنها بحث میکنم توصیف میکنند؟
- چه پاراگراف هایی بیشتر به موضوع و عبارت کلیدی مرتبط هستند؟
این پاراگراف ها در مورد موضوع و عبارت کلیدی به چه سوالاتی پاسخ می دهند؟
بیشتر اوقات، متوجه می شوید که پاسخ دادن به این سؤالات به شما کمک می کند عبارت کلیدی را به یک یا چند عنوان فرعی خود اضافه کنید. اگر نمی توانید، احتمالاً باید دوباره سؤال شماره یک را در نظر بگیرید. اگر این مشکل شما را حل نمی کند، به خودتان آموزش دهید که در مورد کپی رایتینگ و ساختار متن آموزش دهید تا دید واضح تری از ساختار یک قطعه خوب داشته باشید. عبارت کلیدی شما باید محور اصلی موضوع باشد. بنابراین، شما باید بتوانید آن را به چند عنوان فرعی اضافه کنید.
تگ های هدینگ در قالب های وردپرس
اکثر تم ها از سرفصل ها به عنوان بخشی از کد HTML خود استفاده می کنند، اما برخی از بهترین شیوه ها پیروی نمی کنند. تقریباً همه تم ها به طور خودکار از نام مقاله شما در تگ H1 استفاده می کنند. این مفید است زیرا به این معنی است که نیازی به تکرار نام پست در محتوای خود ندارید.
متأسفانه، برخی از تم ها از برچسب ها به اشتباه استفاده می کنند – آنها از برچسب ها به ترتیب غیرمنطقی استفاده می کنند (مثلاً یک H4 سپس یک H2)، یا از برچسب ها به طور نامرتب در نوارهای کناری، سرصفحه ها و پاورقی ها استفاده می کنند. این می تواند برای دسترسی مشکل ایجاد کند، زیرا ممکن است ترتیب سرفصل های شما منطقی نباشد. کاربران، موتورهای جستجو و فناوریهای کمکی معمولاً به کل صفحه نگاه میکنند، نه فقط به قسمت محتوای شما.
اگر یک تم سفارشی دارید، ممکن است بتوانید با تنظیم کد HTML خود این مشکل را برطرف کنید. اگر از یک موضوع آماده استفاده میکنید، ممکن است لازم باشد با توسعهدهندگان تماس بگیرید. در هر صورت، باید بررسی کنید که آیا عناوین شما در هر نوع قالب در وب سایت شما منطقی است یا خیر!
تگ های هدینگ را در وبلاگ خود بررسی کنید
استفاده از سرفصل ها به خوبی برای کاربران شما مفید است. این شانس را افزایش می دهد که مردم واقعا مقاله شما را می خوانند، دسترسی را بهبود می بخشد، و حتی ممکن است به سئو کمک کند. بنابراین آنها را به نسخه خود اضافه کنید – فقط مطمئن شوید که آنها را به درستی استفاده می کنید!
یک دکمه مفید در سمت چپ بالای صفحه ویرایش محتوا در ویرایشگر بلوک وردپرس وجود دارد که به نام جزئیات وجود دارد. این یک طرح کلی از صفحه ای را که در حال ویرایش آن هستید نشان می دهد. اگر محتوای خود را به خوبی ساختار داده اید، باید چیزی شبیه به این باشد!
منبع : yoast.com
در این مقاله با نکات و آموزش تگ های هدینگ ( سرفصل ها ) و نحوه ی استفاده آنها در وردپرس آشنا شدیم.برای اطلاع از قیمت طراحی سایت در اصفهان روی لینک کلیک کنید.لطفا نظرات خود را با ما به اشتراک بگذارید و از طریق باکس آبی رنگ در پایین این مقاله را با سایر دوستانتان در واتساپ به اشتراک بگذارید.



